
本講座のまとめ
この記事の中身
- この記事で使うコード
- レスポンシブデザインのコーディング方法
- レスポンシブデザインの注意事項
レスポンシブのコーディング講座が欲しいとの要望があったので番外編として作成しました。
この記事で使うコード
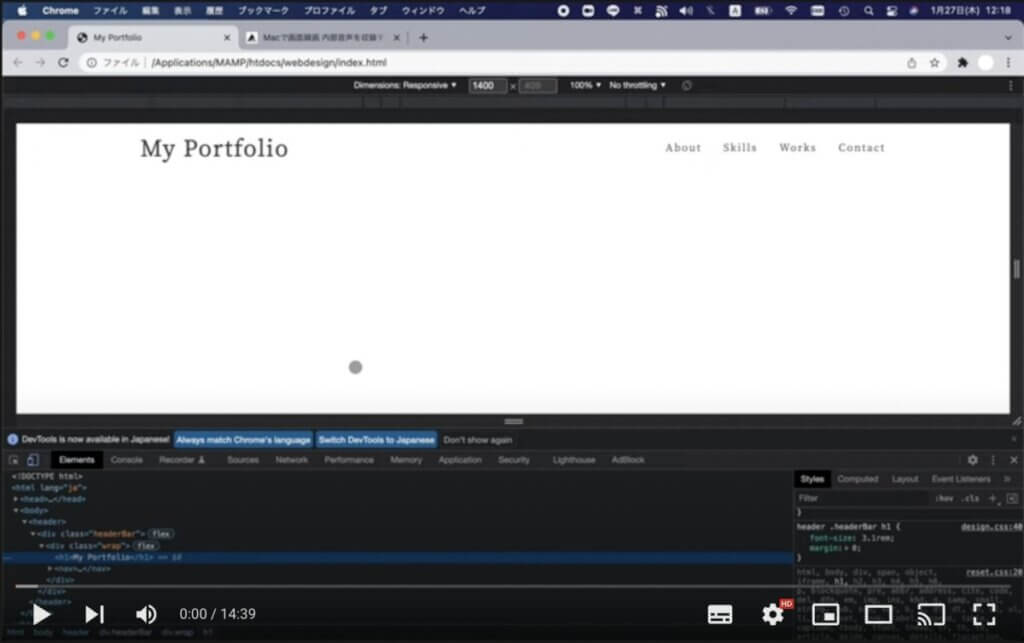
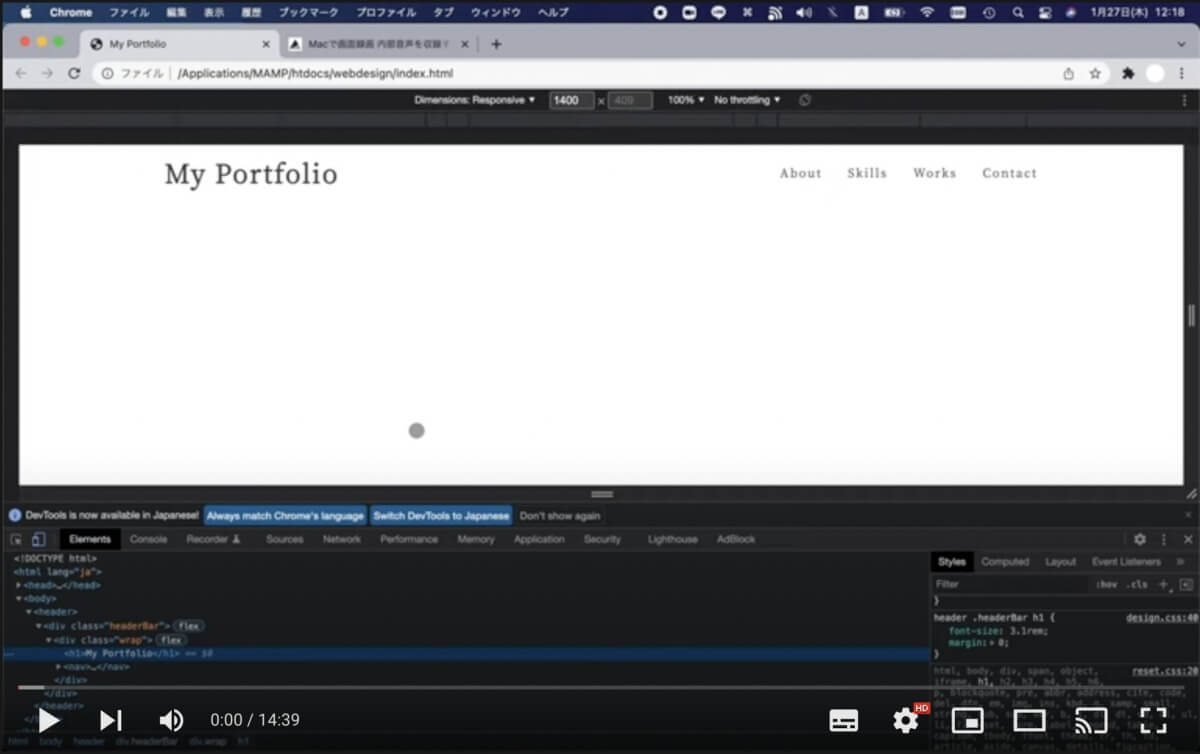
今回の講座では作成済みのヘッダーをレスポンシブ仕様にしてみます。
ひとまず


こんな感じに階層を作ります。
以下のファイルをコピペして名前も合わせてみましょう。
↓index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>My Portfolio</title>
<link rel='stylesheet' type='text/css' href='css/reset.css'>
<link rel='stylesheet' type='text/css' href='css/design.css'>
<link href="https://fonts.googleapis.com/css?family=Noto+Serif+JP" rel="stylesheet">
</head>
<body>
<header>
<div class="headerBar">
<div class="wrap">
<h1>My Portfolio</h1>
<nav>
<ul class="flex-space">
<li><a href="#about">About</a></li>
<li><a href="#skills">Skills</a></li>
<li><a href="#works">Works</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</div>
</div>
</header>
</div>
</body>
</html>
↓reset.css
/*
html5doctor.com Reset Stylesheet
v1.6.1
Last Updated: 2010-09-17
Author: Richard Clark - http://richclarkdesign.com
Twitter: @rich_clark
*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
html {
font-size: 62.5%;
}
body {
line-height:1;
font-size: 1.4em;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
nav ul {
list-style:none;
}
ul li{
list-style-type: none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
text-decoration: none;
}
a:visited {
color:inherit;
}
/* change colours to suit your needs */
ins {
background-color:#ff9;
color:#000;
text-decoration:none;
}
/* change colours to suit your needs */
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
/* change border colour to suit your needs */
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
input, select {
vertical-align:middle;
}
*,
*::before,
*::after {
box-sizing: border-box;
}↓design.css
@charset "UTF-8";
/*basic*/
body {
color: #3b3b3b;
line-height: 3rem;
font-family: "Noto Serif JP", serif;
letter-spacing: 0.2rem;
text-align: justify;
}
.wrap {
width: 1050px;
margin: 0 auto;
}
.flex-space {
display: flex;
justify-content: space-between;
}
a {
color: #3b3b3b;
}
/*header*/
header {
height: 660px;
overflow: hidden;
}
header .headerBar {
height: 65px;
display: flex;
align-items: center;
}
header .headerBar .wrap {
display: flex;
justify-content: space-between;
align-items: center;
}
header .headerBar h1 {
font-size: 3.1rem;
margin: 0;
}
header .headerBar ul {
width: 310px;
}
header .headerBar ul li a:hover {
color: #bbbbbb;
transition: 0.2s;
}
@charset "UTF-8";
/*basic*/
body {
color: #3b3b3b;
line-height: 3rem;
font-family: "Noto Serif JP", serif;
letter-spacing: 0.2rem;
text-align: justify;
}
.wrap {
width: 1050px;
margin: 0 auto;
}
.flex-space {
display: flex;
justify-content: space-between;
}
a {
color: #3b3b3b;
}
/*header*/
header {
height: 660px;
overflow: hidden;
}
header .headerBar {
height: 65px;
display: flex;
align-items: center;
}
header .headerBar .wrap {
display: flex;
justify-content: space-between;
align-items: center;
}
header .headerBar h1 {
font-size: 3.1rem;
margin: 0;
}
header .headerBar ul {
width: 310px;
}
header .headerBar ul li a:hover {
color: #bbbbbb;
transition: 0.2s;
}レスポンシブデザインのコーディング方法
基本的には上の動画をご覧ください。
ブログではポイントを載せておきます。
1. viewportを設定しておく
レスポンシブのコーディングでは
html上のmetaタグ内に以下のコードを必ず埋め込んでください。
(上記に提示したindex.htmlには埋め込み済み)
<meta name="viewport" content="width=device-width,initial-scale=1.0">そこまで詳しくわからなくても大丈夫ですが、
デバイスのサイズに合わせて横幅が決まる処理と思っていいただければ良いかと思います。
2. media queryを設定する
これをCSSに埋め込まないと、レスポンシブ対応ができません。
@media screen and (max-width: 767px) {
/*ウィンドウ幅が最大767pxまでの場合に適用*/
}この767pxというのはiPad miniを想定して書いておりますが、色々な値に変えて使用することができます。
この{ }の中にpaddingやfont-sizeやら別途cssを指定していきます。
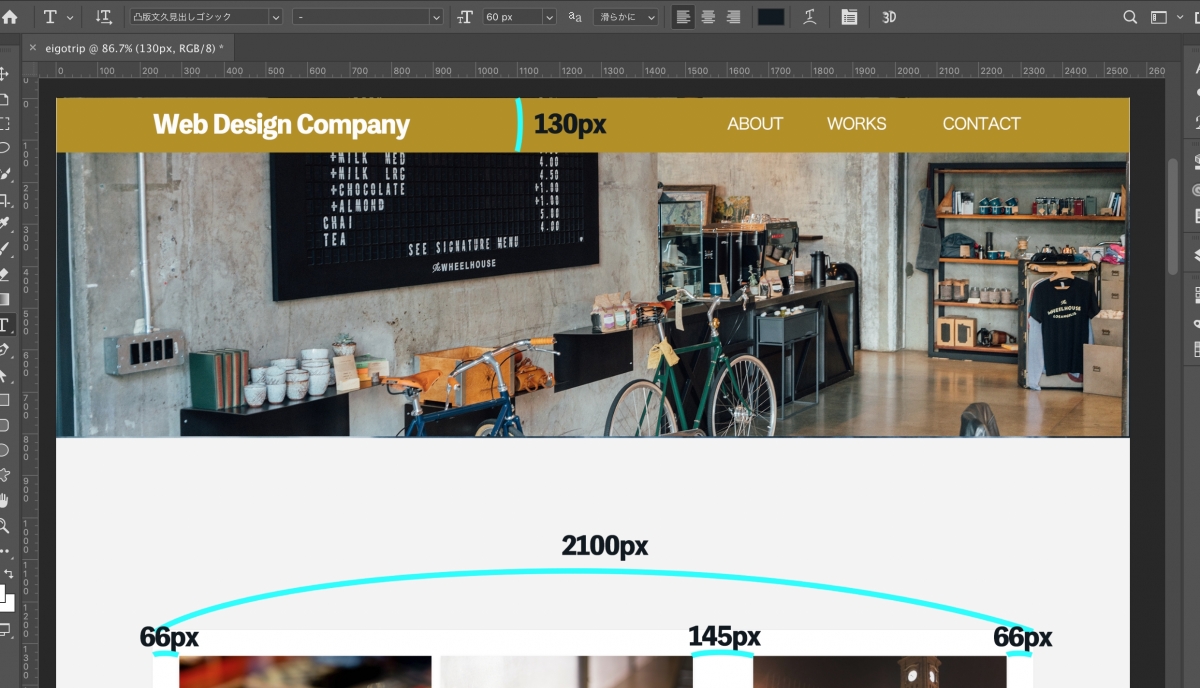
レスポンシブデザインの注意事項
画面サイズは現状様々なものがあるので、一概にここだけ指定しておけば問題ないとは言えません。
それはプロジェクトやクライアントによって相談するか、どんなディスプレイサイズでも漏れなく崩れないように表示するか選択する必要があるでしょう。
最後にdesign.cssの完成コードを載せておきます。
@charset "UTF-8";
/*basic*/
body {
color: #3b3b3b;
line-height: 3rem;
font-family: "Noto Serif JP", serif;
letter-spacing: 0.2rem;
text-align: justify;
}
.wrap {
width: 1050px;
margin: 0 auto;
}
.flex-space {
display: flex;
justify-content: space-between;
}
a {
color: #3b3b3b;
}
/*header*/
header {
height: 660px;
overflow: hidden;
}
header .headerBar {
height: 65px;
display: flex;
align-items: center;
}
header .headerBar .wrap {
display: flex;
justify-content: space-between;
align-items: center;
}
header .headerBar h1 {
font-size: 3.1rem;
margin: 0;
}
header .headerBar ul {
width: 310px;
}
header .headerBar ul li a:hover {
color: #bbbbbb;
transition: 0.2s;
}
@charset "UTF-8";
/*basic*/
body {
color: #3b3b3b;
line-height: 3rem;
font-family: "Noto Serif JP", serif;
letter-spacing: 0.2rem;
text-align: justify;
}
.wrap {
width: 1050px;
margin: 0 auto;
}
.flex-space {
display: flex;
justify-content: space-between;
}
a {
color: #3b3b3b;
}
/*header*/
header {
height: 660px;
overflow: hidden;
}
header .headerBar {
height: 65px;
display: flex;
align-items: center;
}
header .headerBar .wrap {
display: flex;
justify-content: space-between;
align-items: center;
}
header .headerBar h1 {
font-size: 3.1rem;
margin: 0;
}
header .headerBar ul {
width: 310px;
}
header .headerBar ul li a:hover {
color: #bbbbbb;
transition: 0.2s;
}
@media screen and (max-width: 767px) {
/*ウィンドウ幅が最大767pxまでの場合に適用*/
header .headerBar .wrap {
display: block;
width: 310px;
margin-top: 60px;
}
header .headerBar .wrap h1 {
text-align: center;
margin-bottom: 20px;
}
}
@media screen and (max-width: 500px) {
header .headerBar .wrap h1 {
display: none;
}
}
まとめ
以上で1週間で一週間でWebデザイナーコースは完了です。
おつかれさまでした。
最近、未経験からwebデザイナーになりたいという相談をよく受けるのですが、 そういう方のためのカウンセリングor技術指導のコミュニティを作ろうかと思います。 意見があればお気軽にコメントどうぞ。
本講座のまとめ










![これからWebデザイナーを目指す人に知っておいて欲しいこと。[将来性について]](https://eigotrip.com/wp/wp-content/uploads/2020/03/tomasz-frankowski-kBUfvkbFIoE-unsplash-485x300.jpg)









こちらの講座を参考に
独学ですがvisual studio codeとディベロッパーで同じようにサイトを作成しました。
まだまだ理解には及びませんがなんとなく覚えられました。
又、この講座を知る前はワードプレスで自作サイトを作っていました。(コードは無知)
案件や就職する際、ワードプレス主体でもいいのでしょうか?
技術面↓
・ワードプレスはまぁまぁ使える
・CSS、HTMLは少し理解した。
・ディベロッパーツールも使えるようになった
・フォトショップは簡単なサイトの模写画像制作は可能
とはいえ、まだまだ動画見返したりしないと実際には使えるって訳でもありません。
コミュニティ参加や相談などもぜひしたいです。
よろしくお願いします!
コメントが遅れて申し訳ないです!!
サイト作成をされたんですね! 講座が役に立っていたようで大変嬉しいです。
wordpressでサイトを作る案件はあるかと思いますが、webデザイナーになることを目指す場合はやはり
HTMLとCSSをしっかり理解する必要があるかと思います!
個人的におすすめなのはとりあえず、アルバイトでもいいので
簡単なWebデザイン業務の補助ができるような仕事を探して
そこでレベルアップをすることがいいと思います。
全部スキルを完璧にすることは無理なので現状のスキルで入れるところを探しましょう!!
コミュニティなどはまだ開始していないのでまた告知したいと思います!