
こういった方を対象に話を進めていきます。
この記事の中身
- プログラミングを学習するなら持っておきたいもの3つ
初心者からビジネス英語までの英会話専用・完全版アプリ!!
プログラミングを学習する時に役立つもの3選
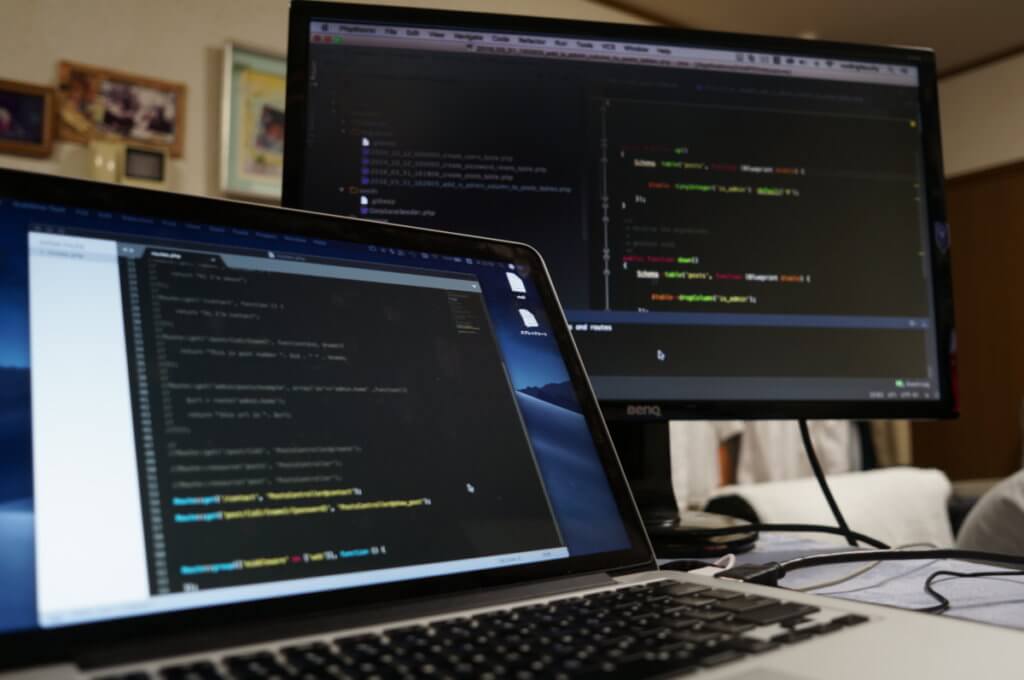
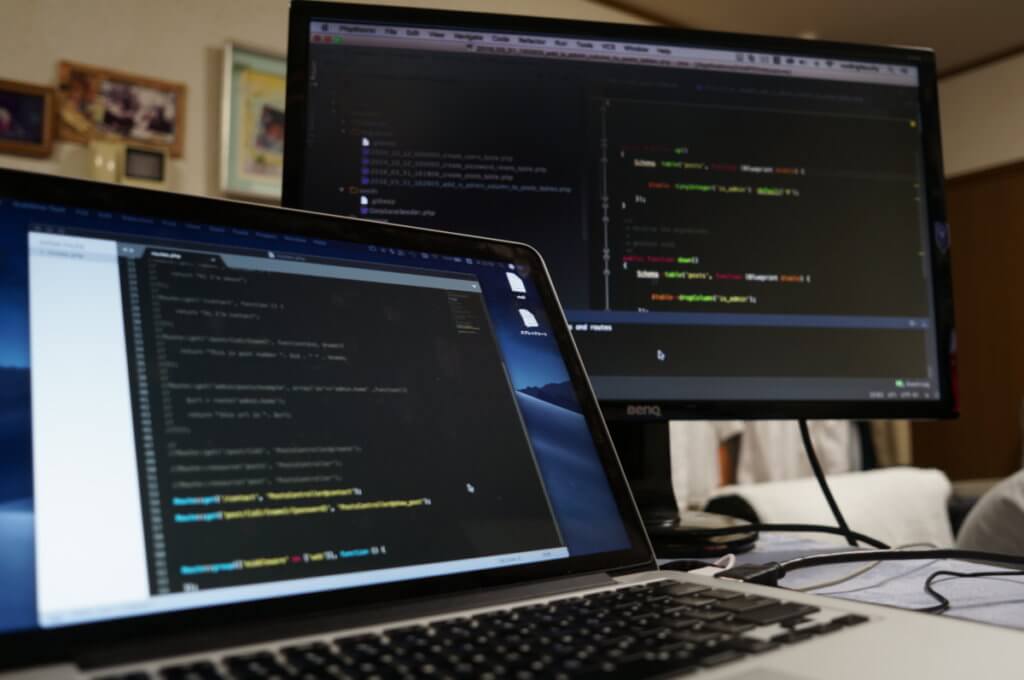
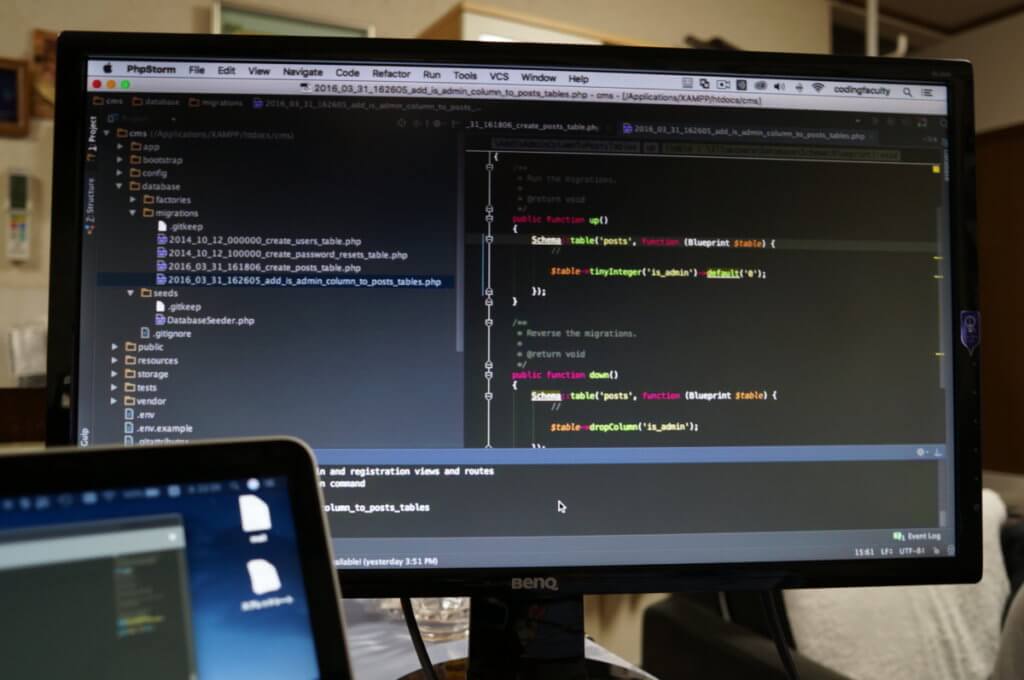
1. セカンドモニター


これが有るか無いかで作業効率が段違いです。本当に。ちなみにこの記事で一番言いたいのはセカンドディスプレイを持て!ということです。
僕がプログラミング学習方法で一番推奨しているのは「Udemyで自分の作りたいサービスに近いモデルが紹介されている動画をみながら自分で実際にコーディングしてみる。」です。
このブログではなんどもUdemyのことは紹介していますが、もしまだ知らない人がいたらぜひ覗いてみてください。セール時なら1200円から2000円ぐらいで20~30時間分ぐらいのクオリティの高い学習動画を視聴できます。(マジ神)
これで実際にプログラミングの動画教材と一緒に僕もプログラミングしてみるのですが、Macbookの画面一つだとUdemyと自分のテキストエディタを行ったり来たりしないといけないので本当に効率が悪いです。
セカンドディスプレイが一つでもあると、画面切り替えの必要が無いのでめちゃくちゃ捗ります。
特にプログラミングって一文字でも違えば、エラーが出ちゃったりするんですよね。
なので、Udemyの動画を一時停止して、コードを間違わないように自分のエディタに書き写すみたいな感じです。
それをいちいち画面を切り替えてやっていたら超めんどくさいし、ミスが大量発生します。
プログラミング以外でも使える
僕はもともとWebデザイナーなのですが、デザイン関係、Web制作でもセカンドディスプレイは大活躍します。
例えばPhotoshopでデザインを作っていて参考にしたいデザインがあればそれと比較しながら作成することもできますね。
他にもよく使われるやり方では、セカンドディスプレイにデザインを置いて、メインディスプレイでコーディングしたり、実際のWebブラウザをセカンドディスプレイに置いて、メインではCSSのコーディングをしたりすることもできます。
まさにセカンドディスプレイ無双です。
「そなたこそ万夫不当の豪傑よ!」←わかる人にだけわかればいいかと。
どんなサイズを変えば良いのか


今は安くで良いディスプレイがたくさん出ているので、よっぽどしょぼいのを買わない限り大丈夫だと思います。
Webデザインをしたい時にはノートパソコンより大きめのディスプレイが有ると便利ですね。
というのもノートパソコンだとはみ出てしまうようなデザインを作っても、セカンドディスプレイが大きければ等倍で確認することができるからです。
縮小しちゃうとサイズ感がわからないのでオススメしません。(サイズ感は大事。)
かと言って大きすぎるのも、あまり好きになれません。
正直僕が持っているディスプレイは自分には大きすぎます。この場合大は小を兼ねると言ったものではないのです。なぜなら
- 純粋にディスプレイからの光が多くて疲れる
- ディスプレイは大きいけど文字は大きくならないので近くに行かないといけない
- 持ち運びが辛い
セカンドディスプレイなので大きすぎるのを買うと本当にディスプレイに囲まれている感じになってしまいます。
見た目はプログラマーっぽくていいのですが文字は小さいままだし、ちょっと違う部屋の持って行こうとした時も面倒くさいです。
よってサイズはノートパソコンのディスプレイより少し大きいが僕の体験の中ではベストです
とりあえず良さげなやつを何個か貼っておきます。
↓21インチぐらいが使いやすいかと。
↓ノマド民ならこれもあり。むしろ僕が欲しい。
2. ブルーライト低減メガネ


僕が長年お世話になっているメガネです。
もうね。手放せません。職業上ずっとパソコンの画面ばかりみているので本当に目が疲れてしまいます。
普通のメガネとブルーライト低減メガネだと、やっぱり圧倒的に楽。
プログラマーを目指す人ならこれから超長時間パソコンと睨めっこすることになると思うので、ぜひとも一つ持ってみてください。
毎日のケアが明日に繋がります。
目は大事にしましょう!
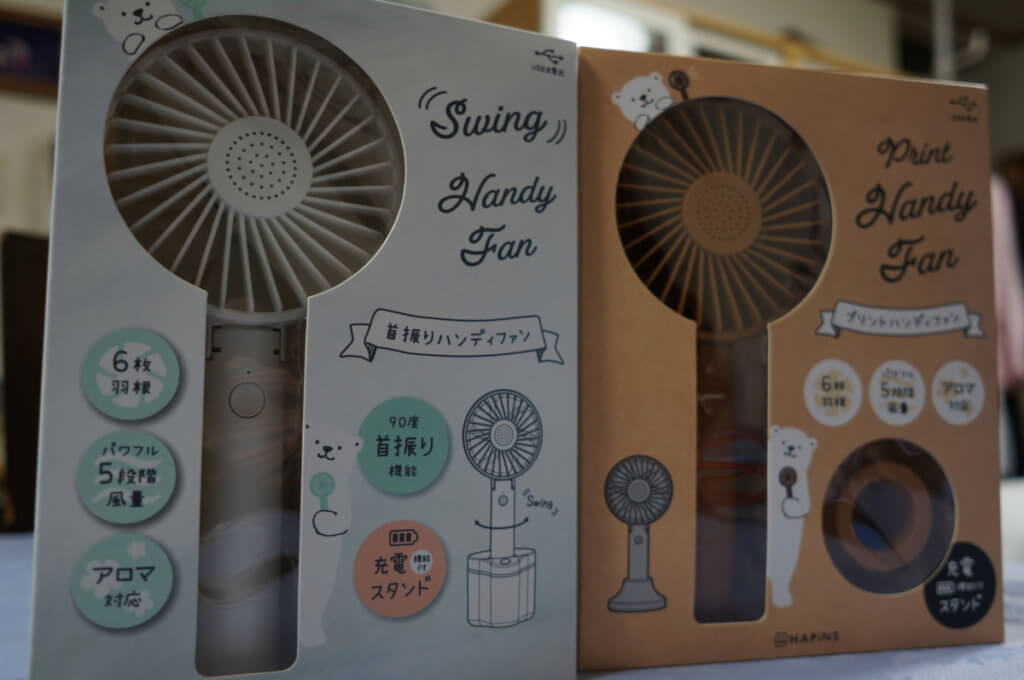
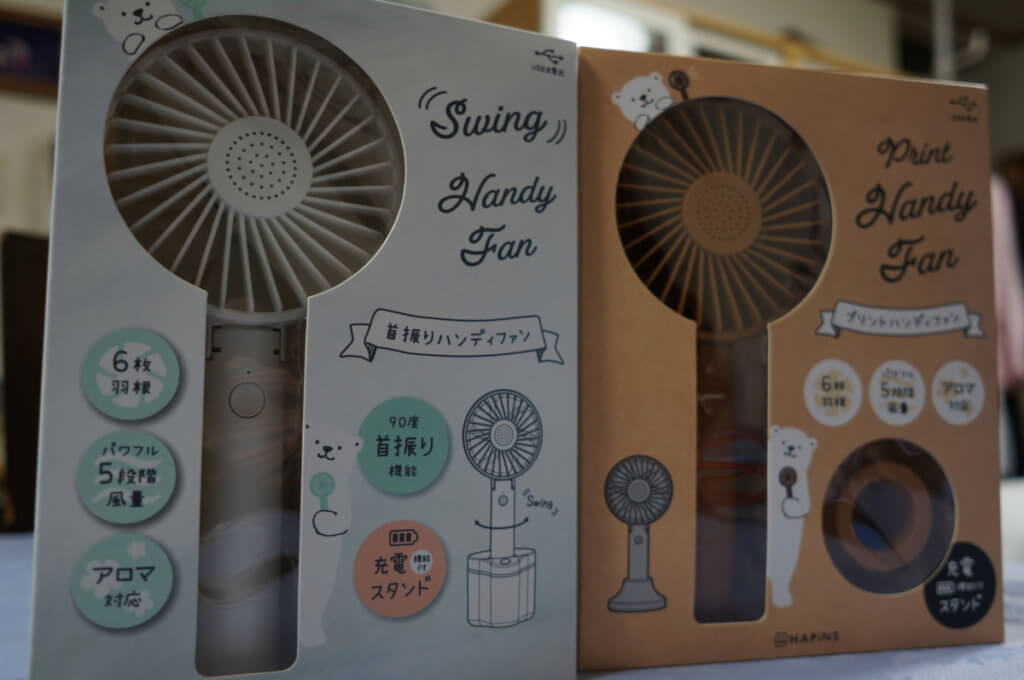
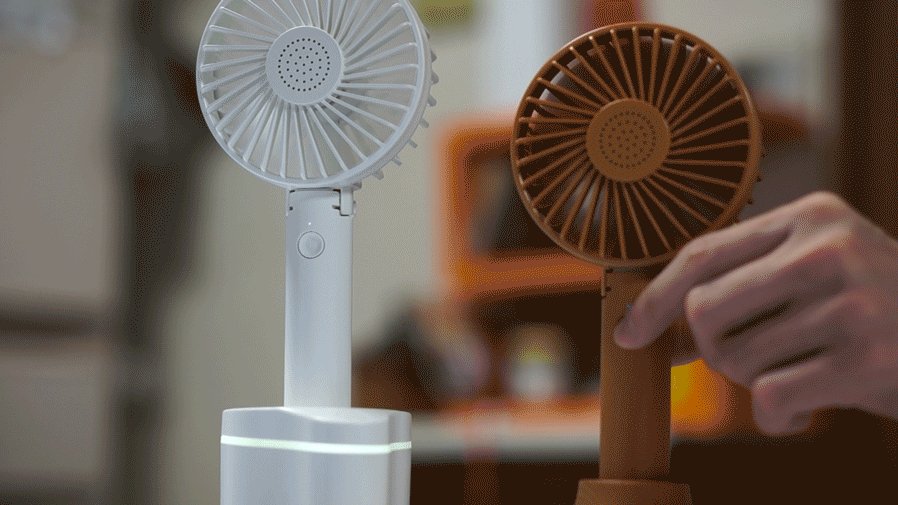
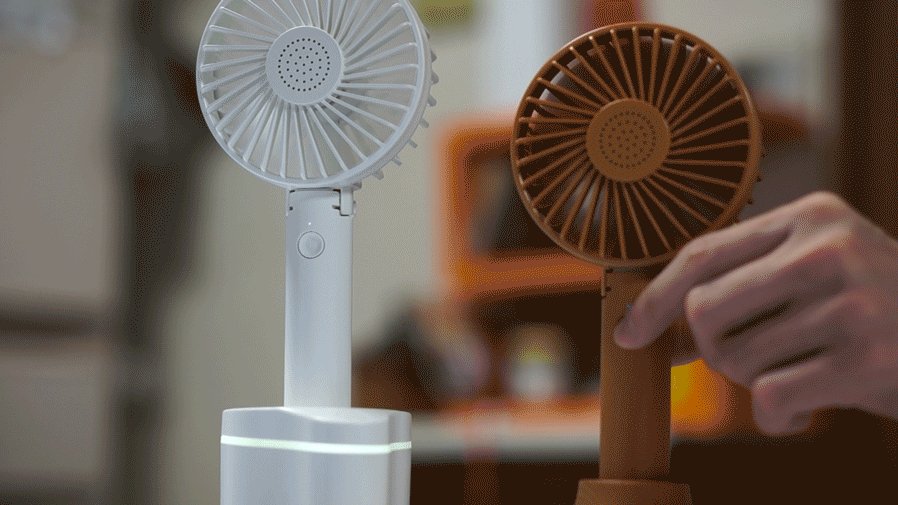
3. 最近流行ってるらしい卓上扇風機(USB充電)


これ実は最近うちの母が買ってきたものなんですけど、めちゃくちゃ使える。お昼とかだとちょくちょく暑くなってきているので、暑いのは嫌だけどエアコンをつけたく無い人にはぴったりだと思います。


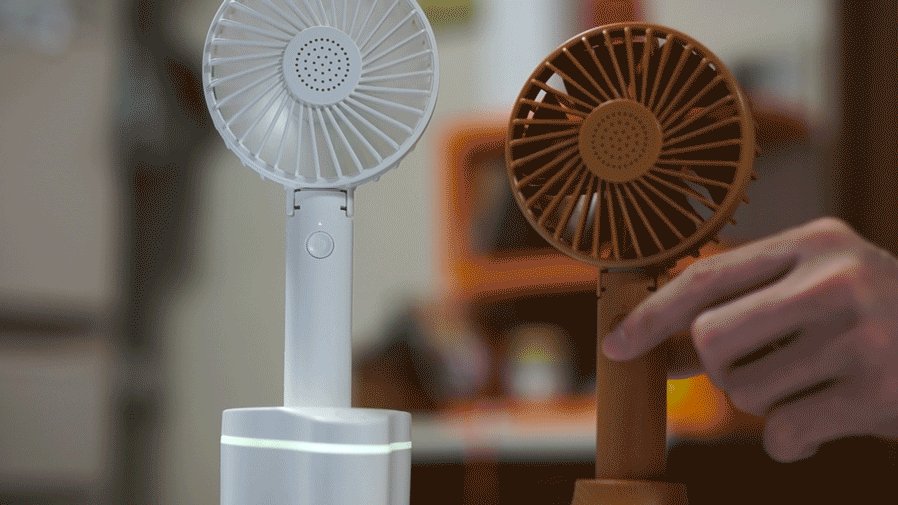
白い方は首まで振れます!
USBで動くので電池を気にしないでいいのがポイント高いですね。
他にもアロマエキスを入れたり、風量も5段階調整できます。
上の部分が取れるので手に持ってお祭りや野球観戦にもいけますね!
もはやプログラミング全く関係ないですけど 笑


↓USB充電もしっかり付いています。ちなみに充電式なので2、3時間充電したら1.5時間ぐらい使えます。




どうでしょうちょっと欲しくなってきたんじゃないですか?
暑い中プログラミングとかしてたら精神がボロボロになって廃人になってしまいますよ。エアコンでうまく調整できない人はこの扇風機で万事OK。
とりあえずAmazonで同じようなの見つけたのでどうぞ。
おまけ:持ってないけど欲しいもの
1. 液晶タブレット


個人的に思うのですが、液タブがあればデザインやスケッチの時に役立つし、セカンドディスプレイとしても使えるのでは!?と勝手に考えています。
僕は一応ノマドで引っ越しが多いので、あんまり大きなディスプレイは持ち運びできませんね。となるとタブレットも欲しいし、セカンドディスプレイも欲しいとなると液タブはかなり魅力的です。
ipad airの古いやつを持っているのですが、duet(画面同期アプリ)とかを試してもイマイチ動作がキビキビしませんね。
新しいipadでキビキビ動けば最強なんですが、、
2. ワイヤレスイヤフォン


僕はまだワイヤレスイヤフォンには入門できていないのですが、プログラミングをしていると必然的に周辺機器が増えてきますよね。
セカンドディスプレイもそうだし、マウス、USBケーブル、電源アダプターあとイヤフォン。
イヤフォンって耳からずっとダラーっと垂れているのでワイヤレスにできたらかなり幸せだと思います。
耳にずっとつけっぱでトイレとかもいけますしね。
快適なんだろーなー。。
いつかやってみたいと思います。
結論: とりあえずセカンドディスプレイは買うべき
余力があればブルーライト軽減メガネも。。(健康大事)
扇風機は暑かったら買ってください。
今回のリストは何もプログラミングだけじゃなくてブロガーやらパソコンで仕事をしている人には結構必要なものではないでしょうか。
みなさまの快適なパソコンライフを願っています!


![[初心者向け]DMM英会話レッスンの受け方(準備編)2019年](https://eigotrip.com/wp/wp-content/uploads/2019/05/tim-gouw-167127-unsplash-150x150.jpg)




![荷物預かりサービスを3社比較してみた[使わないと損]](https://eigotrip.com/wp/wp-content/uploads/2019/05/jesse-ramirez-1137091-unsplash.jpg)









