
こんな風に考えている方を対象に話を進めていきます。
この記事の中身
- Webデザイナーなるために必要な最低限のスキル
- 全部覚えようとしないこと
- 面接を受けるときに絶対用意しないといけないもの
僕の過去をサクッと説明しておくと、完璧未経験から職業訓練校でWebデザインを学び、Web制作会社へ勤務、その後デザイン事務所で働いておりました。今はフリーランスでWebデザイナーをしております。
最初は本当に大したことないスキルで会社に勤め始めましたが、その後は新人を面接する立場になりましたので、そこでわかった働くために必要な最低限なスキルを紹介いたします。
Webデザイナーなるために必要な最低限のスキル
Webデザインといっても色々なスキルがあるので今回は大まかに4つのスキルに分けて紹介したいと思います。
- Illustratorのスキル
- Photoshopのスキル
- HTMLのスキル
- CSSのスキル
1. Illustratorのスキル
Illustratorとはadobe社から出ているデザインソフトでベジェ曲線という独特な描き方で主にロゴやマークを作ることが多いです。
ぶっちゃけIllustrator(イラストレーター)はいりません!! ただし存在は知っておきましょう。
後述するPhotoshopというデザインソフトとの違いは知っておく必要があります。
Illustratorはどれだけ拡大・縮小しても劣化しないデザインデータを作成可能です。(ベクトルデータ)
なのでWebならロゴやマーク、一番専門は印刷物(チラシ・ポスター)などが得意なソフトです。
それに対してPhotoshopのソフトはビットマップという方式を採用していて簡単に言うといじればいじるほど劣化してしまいます。だけどWebデザインとの相性はぴったりなんです。
とりあえずベジェ曲線で簡単な図形がかければOK
イラストレーターの使い方をそこまでちゃんと把握する必要はないです。しかし、ベジェ曲線を使って簡単な図形を書くことはできるようにしておきましょう。

↑こんな感じで図形の周りにあるハンドルのような物を使って模様を書きます。
2. Photoshopのスキル
一応Photoshopに付いて簡単に説明しておきますね。
Webデザイナーが一番よく使うAdobeから出ているソフトで画像編集を得意としています。基本的なWebデザインはほとんどphotoshopで完結すると行ってもいいでしょう。
ぶっちゃけWebデザイナーになるための最低限のスキルならこのPhotoshopさえ押さえていればいいかもしれません。
さっき言っていたベジェ曲線もphotoshopでも普通に使えるので練習もphotoshopでした方が効率がいいかもしれませんね。2つのソフトを覚えるのは大変なので、、
とりあえずPhotoshopはとっても大事なので絶対覚えておくべきスキルをまとめておきます。
- 写真から人物の切り取り方法
- クリッピングマスク
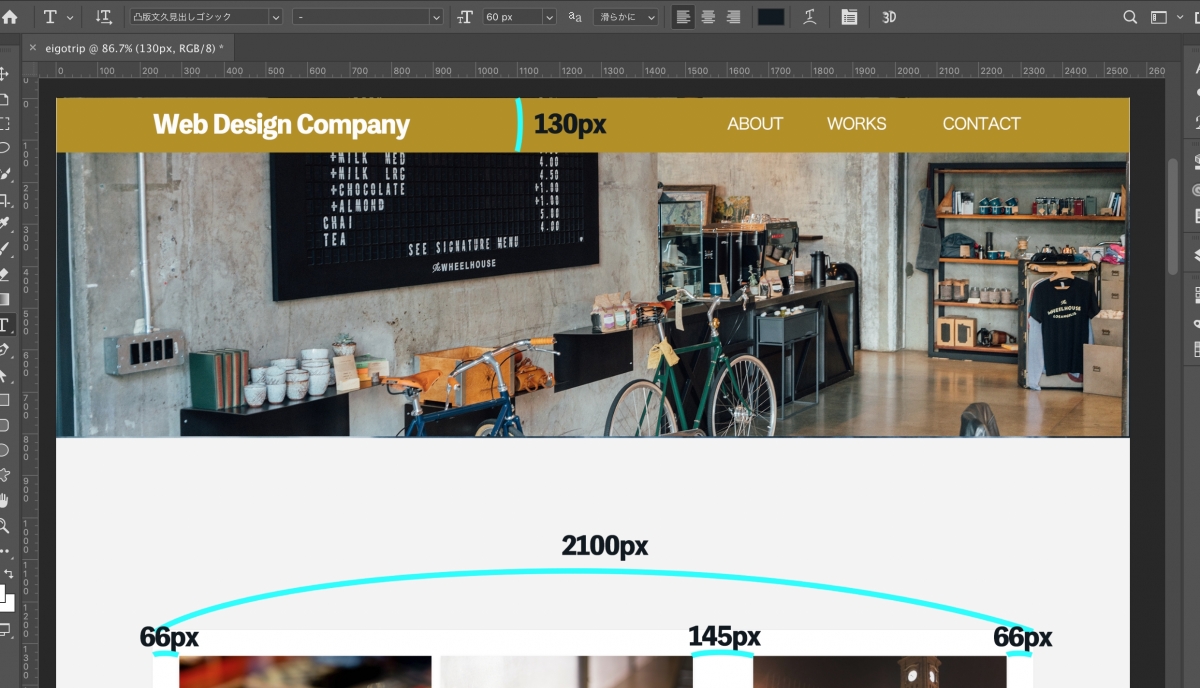
- 画像のスライス方法
でしょうか。これ以上のことはその都度覚えてもいいかもしれませんね。
[追記] Photoshopが手に入らない人はFigmaもあり
Photoshopの他にもWebデザインに使えるツールが結構あります。
Photoshop、Sketch(Mac用)、Adobe XD、Figmaなどです。
Adobe PhotoshopやAdobe XDは買い切りではなく、毎回契約を更新しないといけないのでそれが嫌という人はSketchやFigmaにするのもありでしょう。
ちなみにスケッチはMac用ですが買い切りで大体1万円ぐらいです。機能もPhotoshopと遜色ないかと思います。
ここでFigmaに関してですが、なんとこれ無料です。
しかも、インストールせずにブラウザで使えるのでWindowsでもMacでも使えます。
無料版の場合もちろん制限もあって、作れるプロジェクトは3つまで。3つを超えると過去のプロジェクトを消去して新たに追加という流れになるかと思います。

と考える人もいるでしょうが、そんなことはありません。むしろ、Webデザインのみに限るとFigmaの方が優れています。なぜなら、、
- 多人数同時リアルタイム編集ができる(無料版は二人まで)
- 作った部品の使い回しができる
- 同じデザインを繰り返すのがかんたん
他にもたくさんPhotoshopより優れているところがあります。
僕が現在Photoshopを使っている理由としては
- 個人で制作することが多い
- グラフィックに凝ったデザインができる
- 業界のスタンダードである
という理由が大きいです。
しかし、現在のWebデザインのトレンドとしては共同作業というのが大事にされているので、今後Figmaも使っていこうかと考えています。近々比較記事などをアップしたいと思います。
3. HTMLのスキル
HTMLはウェブサイトの中で、ここが見出しですよーとかここはタイトルですよーという風に役割をつける仕事をしています。
ぶっちゃけ難しくありません。初心者でも2日あれば覚えられる内容です。
コードは覚える必要はありません。予測変換のようなものがあるのでそれでやってしまいましょう。作っていくうちに覚えていきます。
コーディングソフトでDreamWeaverとかありますが、ぶっちゃけ使えなくて大丈夫です。
今だったらsublime textやBrackets、Atomなどがオススメです。(全部無料でつかえます。僕はsublime text派です。)
[追記] 2020年の今はSublime textやその他エディターは使わないでください。
Visual Studio Code一択です。時代が変わりました。
Microsoftから出たプログラミング用のエディターです。ありとあらゆる言語、機能が網羅されており尚且つフリーなので今からプログラミングを始める方はこれ一択です。
とりあえず覚えたらいいことは
- HTMLの役割をざっくりと覚える。読めるようになる。
- divのクラスを十分に理解する
4. CSSのスキル
CSSは先ほどのHTMLよりずっと大事です。大事なスキル順に並べてみました。
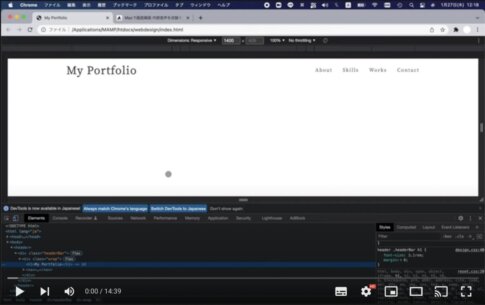
- デベロッパーツールを使いこなす
- flexboxの使い方を覚える
太字で書きましたが、デベロッパーツールを使いこなすのは本当に大切です。これをうまく使いこなすことで、どこのコードが間違っているかもわかりますし、スピーディーにコードを書いていくことも可能になります。
全部覚えようとしないこと

Webデザイナーの技術を突き詰めようとすると、どこまでもすることがありますのでとりあえず上に書いた中での
- 写真から人物の切り取り方法
- クリッピングマスク
- 画像のスライス方法
- HTMLの役割をざっくりと覚える。読めるようになる。
- divのクラスを十分に理解する
- デベロッパーツールを使いこなす
- flexboxの使い方を覚える
上の箇所はとりあえず全部チェックするようにしましょう。(イラストレーターはいりません。)
前に書いた記事で「写真から人物の切り取り方法」以外は全てまとまっている講座を作ったので興味のある人は試してみてください。(下の講座では必ず動画と一緒に自分も手を動かして作ってみてください。)
ちなみに僕の友人はこの講座を2日で終わらせてWebデザインの基礎を習得しました。
それかUdemyでWebデザインを学ぶのもありです。検索ボックスに「Webデザイン」とうつと、良さげなコースがたくさん出てきます。
面接を受けるときに絶対用意しないといけないもの


今回はWebデザイナーになるための最低限のスキルを紹介しましたが、実際に面接にいくまでに以下の物を完成させておきましょう。
- ポートフォリオサイト
- 既存のサイトを模倣して作ったサイト2つ
これがないとかなりの確率で面接までたどり着けません。
一番初めに働くところはアルバイトでも良いので、とりあえず実務経験をつけるようにと考えると良いでしょう。
ある程度スキルがついて、学ぶことが少なくなってきたら他の会社にいくのもありです。
以上!Webデザイナーになるためにいる最低限のスキルでした。
Webデザイナーとして働き始めること自体はそんなに難しくないので、やる前から諦めないでとりあえず一週間でもいいので頑張ってみましょう!
それではみなさんがWebデザイナーになれますように!



![[初心者向け]DMM英会話レッスンの受け方(準備編)2019年](https://eigotrip.com/wp/wp-content/uploads/2019/05/tim-gouw-167127-unsplash-150x150.jpg)
![[働きたくない人のための]貧乏生活のすゝめ](https://eigotrip.com/wp/wp-content/uploads/2019/05/liliana-estigarribia-franco-1430366-unsplash.jpg)













[…] 参考サイト:”[2020年]Webデザイナーなるために必要な最低限のスキル(これができたら就活)[完全まとめ]” […]