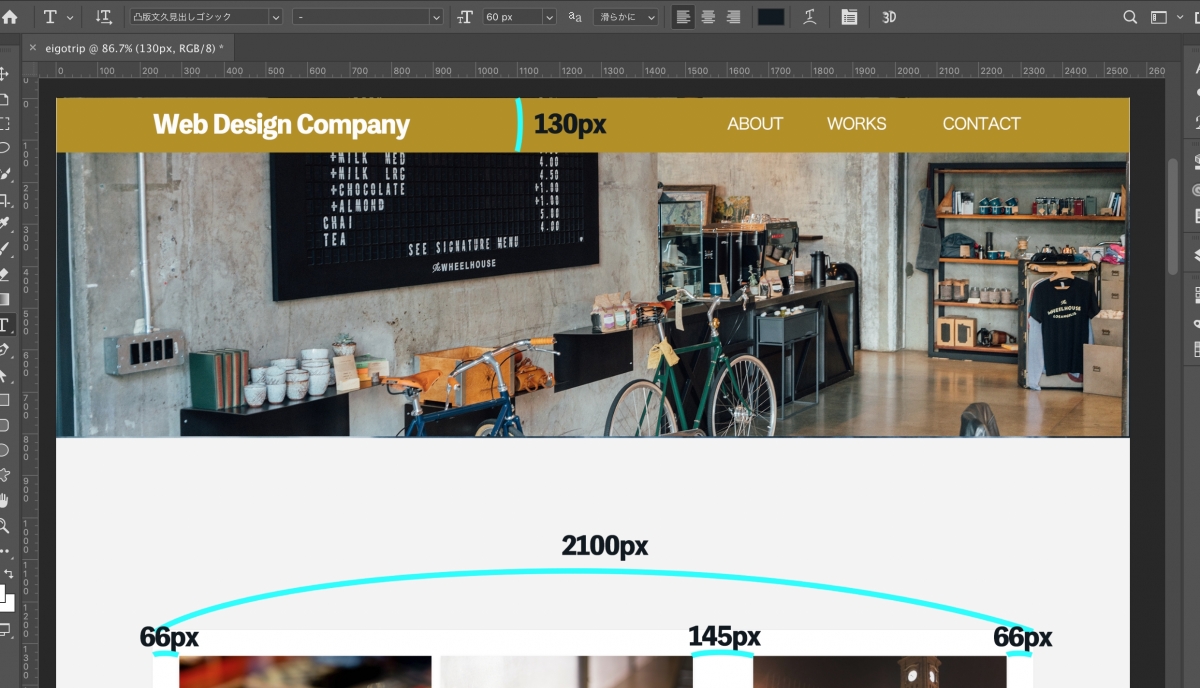
1日目はphotoshopでのWebデザインの作り方を勉強しましたね。
2日目はテキストエディターの上でいよいよHTMLを書いていきましょう。
この記事の中身
- エディターのダウンロードと初期設定
- 基本的なHTMLの書き方
- 今回のデザインに沿ってHTMLを書いてみる
今回も例のごとく必要なところだけサクッと解説していきたいと思います。
エディターのダウンロードと初期設定
1. 使うのはSublime Text
MacでもWindowsどちらでも大丈夫です。
もうすでに他のテキストエディターを持っている人はここを飛ばしてもらっても大丈夫です。とりあえずここからダウンロードしてください。
ダウンロードしたあとは多少設定しなければなりませんが、本講座ではコピー&ペーストしかしないので必要ありません。
初期設定までしたい方は下の二つのリンクがわかりやすいかと思います。
基本的なHTMLの書き方
結構HTMLの学習本やサイトだったら、属性やら要素なんて言葉が出てきてややこしいので、超かんたんに説明します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト名</title>
</head>
<body>
<header>
<div class="headerIn">
<h1>一番初めの見出し</h1>
</div>
</header>
<img src="ここに画像が保存されている場所をいれる。" alt="タスマニアの画像">
<p>pは文章を入れる箱</p>
<ul>
<li><a href="">リスト表示1</a></li>
<li><a href="">リスト表示2</a></li>
<li><a href="">リスト表示3</a></li>
</ul>
<h2>二つ目の見出し</h2>
<p>pは文章を入れる箱</p>
<h3>三つ目の見出し</h3>
<p>pは文章を入れる箱</p>
<footer>
<div class="footerIn">
<p>フッターは一番したのバーです。</p>
</div>
</footer>
</body>
</html>基本わかれば良いのは今の上のコードのみです。
今諦めた人ちょっと待ってください!
なんだかややこしそうですが、10分で理解できます。まじで。
これを10分で理解したらWebデザイナーになるまでの50%は達成したようなものです。本当に難しくないし、丁寧に解説するのでみてください。
今から覚えるのはたった14個だけ(5分で読み終わる)
しかも、一つ一つがめっちゃ簡単です。
とりあえず、上のHTMLのコードをみると
<美味しいパン></美味しいパン>で構成されているのがわかりますね?
<>の部分に色々な言葉が入ってHTMLは成り立っています。そして、その中に入れ子状態で他の言葉も入っています。
つまり
<美味しいパン>
<うまいハム></うまいハム>
</美味しいパン>“美味しいパン”の中に”うまいハム”が挟まっているのです!このようにHTMLは基本的に入れ子状態になっています。
それでは14個のHTMLをみていきましょう!
上から出てくる順番で説明していきます。
1. !DOCTYPE html
今からHTMLを書きますよーって宣言するためのものですね。一番上に置くだけで大丈夫です。閉じるためのタグは必要はありません。
2. html lang=”ja”
“ja”はジャパニーズで書きますよーって意味です。閉じるためのタグを一番最後に書きましょう。
3. head
いわゆるヘッドと呼ばれるところで、実際にウェブの画面には表示されませんがここでデータを読み込んだり、色々ウェブサイトの設定をできるところですね。
4. meta charset=”UTF-8″
UTF-8は文字コードと呼ばれるものです。基本的に僕たちはUTF-8を使いますので今は気にせずコピペでOKです。
5. title
サイトのタイトルを決める場所です。実際画面には表示されませんが、このサイトはこういう名前だよーって知らせることができます。
6. body
いよいよウェブサイトの中身という意味です。ここに書いた内容が実際にウェブサイトに反映されます。
7. header
ヘッダーと呼ばれるものです。さっきやったヘッドとよく似ていますが違います。この部分は基本的にウェブサイトの一番上のバーを意味しています。
このブログだとEigoTripのロゴがある紺色のバーのことですね。
8. div class=””
これが一番重要で唯一難しい場所かもしれません。
いままではしっかり名前が付いていましたが、これは自分で名前をつけることができる優れものです。””の中に自分の好きなアルファベットをいれてオリジナルのHTMLを作ることができるんですね。
今回の例だと”headerIn”、”footerIn”という名前をつけています。
(ヘッダーインとフッターインですね。)
中に入れるのは本当になんでもよくて
- div class=”poteto”
- div class=”pikachu”
- div class=”mononokehime”
とかなんでも大丈夫です。アルファベットなら小文字でも大文字でも構いません。(普通は小文字で入れます)
日本語は入らないのでアルファベットを入れるようにしましょう。
9. h1、h2、h3
エイチワン、エイチツー、エイチスリーと読みます。
見出しという意味です。本でも見出しは大きな字で書かれていますよね。
基本的にh1はサイトの名前や、ブログなら記事の名前になります。サイトにきた人が一番最初にみる言葉ですね。
h2もh3も見出しの意味ですが、数字が大きくなるにつれて重要度が下がってきます。基本的に使うのはh4ぐらいまでにしておきましょう。
10. img src=”” alt=””
imgはイメージの略ですね。つまり画像を挿入するという意味です。
srcはソースつまり”画像がどこにあるか”
altは”画像の名前”を意味しています。
11. p
文章を入れる役割ですね。見出しでも、タイトルでも画像でもないただの文章を入れたい場合はこれを使いましょう。
12. ul, li
ulとliこれはセットで覚えておきましょう。
よくメモとかするとリストに書くことがありますよね
- 玉ねぎ
- 人参
- 牛肉
↑の感じで表示できるのがulとliの特徴です。
ulで今からリストを書きますよーと宣言します。そのあとliを並べていって一つ一つ項目を書いていくことができます。
13. a href=””
aタグと呼ばれるもので、クリックしたらどこかのページへ飛ばされます。飛ばされる先のURLは””の中に書きましょう。
a href =”https://eigotrip.com/”
とかにするとこのサイトのトップページに飛ぶようになります。
14. footer
7番にヘッダーが出てきましたが、フッターはページの一番下にあるバーみたいなやつですね。僕のサイトだとContact、中の人、プライバシーポリシーなどを表示しています。
コードをhtmlファイルとして保存してみよう
どうでしょうか、難しかったですか?おそらく5分ぐらいでざっくり意味はつかめたかと思います。
別に完璧に覚えなくても全く問題ありませんし、かちゃかちゃこれを一つづつ手で打てるようにならなくてもいいです。(エディターの予測変換でじゃんじゃん出てきますので)
書けない漢字とかもメールならいっぱい使えますよね?
魑魅魍魎とか僕絶対書けませんけど、打てますもん。
そういうことです。
というわけで↓のコードをsublime textや手持ちのエディターにコピペしてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト名</title>
</head>
<body>
<header>
<div class="headerIn">
<h1>一番初めの見出し</h1>
</div>
</header>
<img src="ここに画像が保存されている場所をいれる。" alt="タスマニアの画像">
<p>pは文章を入れる箱</p>
<ul>
<li><a href="">リスト表示1</a></li>
<li><a href="">リスト表示2</a></li>
<li><a href="">リスト表示3</a></li>
</ul>
<h2>二つ目の見出し</h2>
<p>pは文章を入れる箱</p>
<h3>三つ目の見出し</h3>
<p>pは文章を入れる箱</p>
<footer>
<div class="footerIn">
<p>フッターは一番したのバーです。</p>
</div>
</footer>
</body>
</html>あとはそれに名前をつけて保存しましょう。
名前は”eigotrip.html”とかどんなものでもいいです。
ただ最後に絶対”.html”というのをつけてください。
“.jpg”とかと一緒でこのファイルはHTMLで書かれてますよーってパソコンにお知らせしてあげなければなりませんからね。
保存ができたらそのファイルをダブルクリックしてもらってもいいですか?
ダブルクリックしたら勝手にWebブラウザで開かれたと思います。今それはネット上に上がっているわけではありませんが、実際のサイトと同じように見れるということですね!
画像が壊れたようなマークが付いているのは、まだ画像を挿入していないからです。
ここまでできたらあとはデザインをしていくだけで完成です。
まとめ
二日目はHTMLの書き方を学びましたね。だいぶ色々省略して書いていますが、細かいところは後から覚えていけば問題ありません。
とにかく簡単にどこかの会社に勤められるレベルを目安にしておりますので、サクッとレベルアップしてしまいましょう!
それでは3日目へどうぞ!








![これからWebデザイナーを目指す人に知っておいて欲しいこと。[将来性について]](https://eigotrip.com/wp/wp-content/uploads/2020/03/tomasz-frankowski-kBUfvkbFIoE-unsplash-485x300.jpg)

![[フリーランサー]クライアントへの提案メッセージの書き方[高単価ゲット]](https://eigotrip.com/wp/wp-content/uploads/2020/03/joanna-kosinska-oYrqISvCMLI-unsplash-485x300.jpg)







コメントを残す