
こういったせっかちさんのためにこの記事を書きます。
この記事の中身
- [一週間でWebデザイナー]で解説すること
- とりあえず必要なもの
- [一週間でWebデザイナー]の1日目はPhotoshopでデザインを作ろう
- 一番簡単なデザインの作り方
Webデザイナーとして3年ほど働いたので、最低限仕事をする上で必要なスキルを究極的にコンパクトにまとめて公開していこうと思います。
少しずつ更新していくのでよければチャンネル登録どうぞ!
[一週間でWebデザイナー]とはいったい何?
[一週間でWebデザイナー]とは僕の身の回りにWebデザイナーになりたいとかやってみたいという人が多かったので、ざっくり僕なりの最短のなり方解説した講座です。目標としては未経験・初心者歓迎のWeb会社になんとか入れるレベルを考えています。
ぶっちゃけこの職業極めだしたらキリがないので、さっさとどこかに勤めて、働きながらスキルを学んでいく方が効率が良いと思っております。
なので、とりあえず仕事としてどこかに勤められるレベルを目標として設定しております。その後は自分の努力でどこまでも上に行けることでしょう。
とりあえず必要なもの
1. パソコン
MacでもWindowsでも構いません。大したスペックもいりません。あるもので大丈夫です。今から買うならとりあえずメモリは8GB以上あれば余裕です。
2. Photoshop
今回はPhotoshopの解説なので、このソフトは必須です。一週間ぐらいは無料で使えるのでとりあえずダウンロードしてみてください。他にも似たようなソフトはありますが、業務で使うのはPhotoshop以外無いと考えて良いです。
最低photoshopが入っているプランならどれでもOKです。
3. GoogleChrome
これはブラウザですね。Safariやらfirefoxやらありますが、とりあえずGoogleChromeをインストールしてください。これで解説していきます。
4. Full Page Screen Capture
これはGoogleChromeの拡張機能です。
GoogleChromeを開いたら下のリンクをクリックしてください。
https://chrome.google.com/webstore/search/full?hl=en-GB
するとgoogleの拡張機能追加の画面に飛ぶと思うので、そこで
Full Page Screen Capture
と入力します。
この拡張機能はウェブサイトのスクリーンショットを撮るために使用します。
次の項目からはいよいよ具体的なPhotoshopでデザインを作る方法です。
[一週間でWebデザイナー]の1日目はPhotoshopでデザインを作ろう
1. とりあえずスクリーンショットを撮る
とりあえず上で紹介した拡張機能(Full Page Screen Capture)を使って見本となるサイトのスクリーンショットを撮りましょう。
とりあえず今回は当サイトのページをトップページのスクリーンショットを撮ってみてください。
2. Photoshopで模倣して画像を切り取る
写真を撮ったら画像として保存してその画像からphotoshopを開きましょう。
画像を右クリックして開くアプリケーションを選べばokです。
photoshopに画像を取り込めたら、ロゴや背景画像を上からペタペタ貼っていきましょう。
その際無料で使える画像が必要なので、適当に以下のところからダウンロードしましょう。(英語で検索しましょう。)
細かいデザインの作り方は動画にしたのでこちらをどうぞ
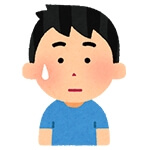
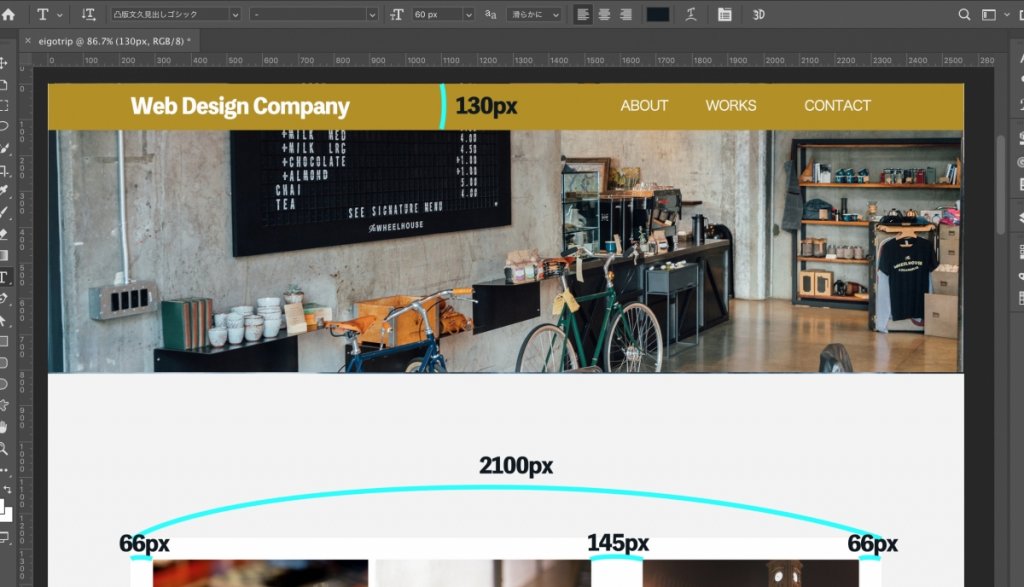
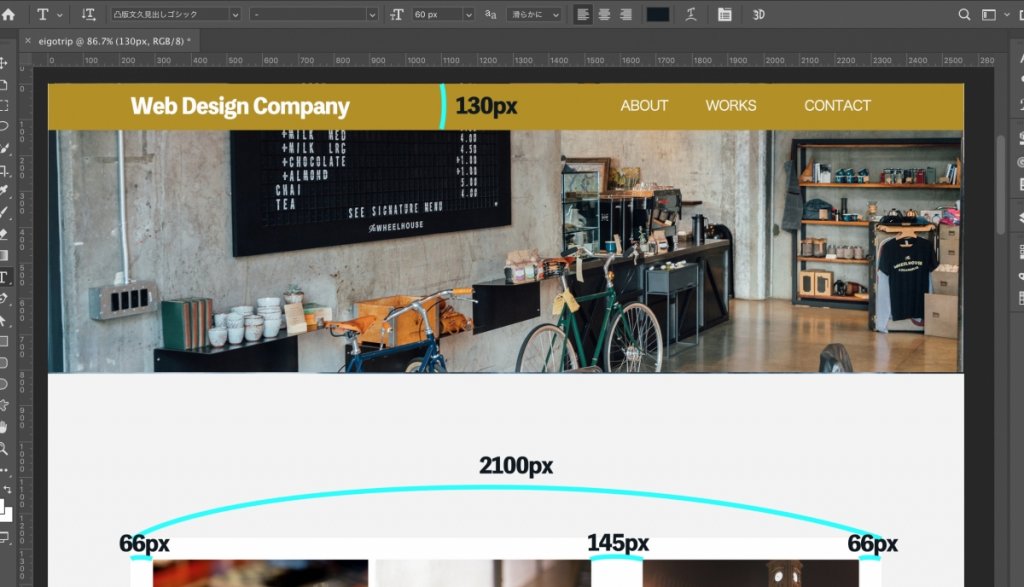
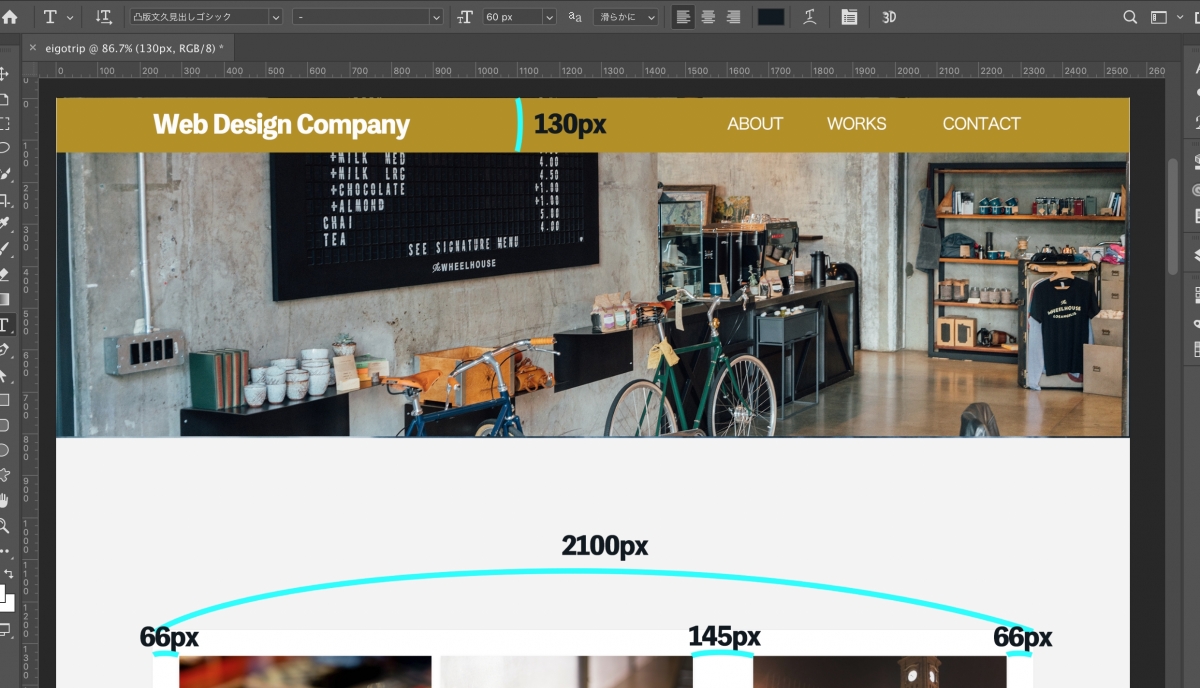
3. ざっくりサイズをメモ


あとはざっくりとサイズをメモできてたりするとあとの作業で楽になります。
基本的に高さはあんまり気にしなくても良いです。
横幅だけある程度揃えると綺麗に見えます。
まとめ
はい1日目はこれで完了です。
どうでしょう時間かかりましたか?1時間ぐらいで終わったのではないでしょうか?
最初はオリジナリティとか気にせずひたすら模倣さえできれば合格です。最初に頑張りすぎるとあとが続かないので頑張らないように頑張りましょう(意味不明)。
それでは二日目をご期待ください。











![これからWebデザイナーを目指す人に知っておいて欲しいこと。[将来性について]](https://eigotrip.com/wp/wp-content/uploads/2020/03/tomasz-frankowski-kBUfvkbFIoE-unsplash-485x300.jpg)






2年も前の記事に申し訳ございません…!
2週目レスポンシブ対応編みたいな記事があれば、嬉しいです!
返信がおくれました!今後youtubeの方にアップするかと思います。
返信ありがとう御座います。
訓練校を卒業し、現在は自主勉強をしているのですが、簡潔で分かりやすく学び直しに最適なのでとても有り難いです。
レスポンシブ編楽しみにしています。
早速、かんたんなものですが、レスポンシブ編を作成しました。(動画もセットです。)
https://eigotrip.com/responsive/
よければご覧ください。
ちなみにですが、
最近、未経験からwebデザイナーになりたいという相談をよく受けるので、
月額でカウンセリングor技術指導の窓口を作ろうかと思います。
現状途中段階ですが、こんなことに困っている、こんなものが欲しいなど
ご意見いただければと思います。