
アンドロイドの方は簡単に連携できましたが、iOSの連携に苦労したので忘備録的にメモをしておきます
この記事の中身
- IOSとの連携の仕方
FlutterとFirebaseの連携の仕方[iOS編]
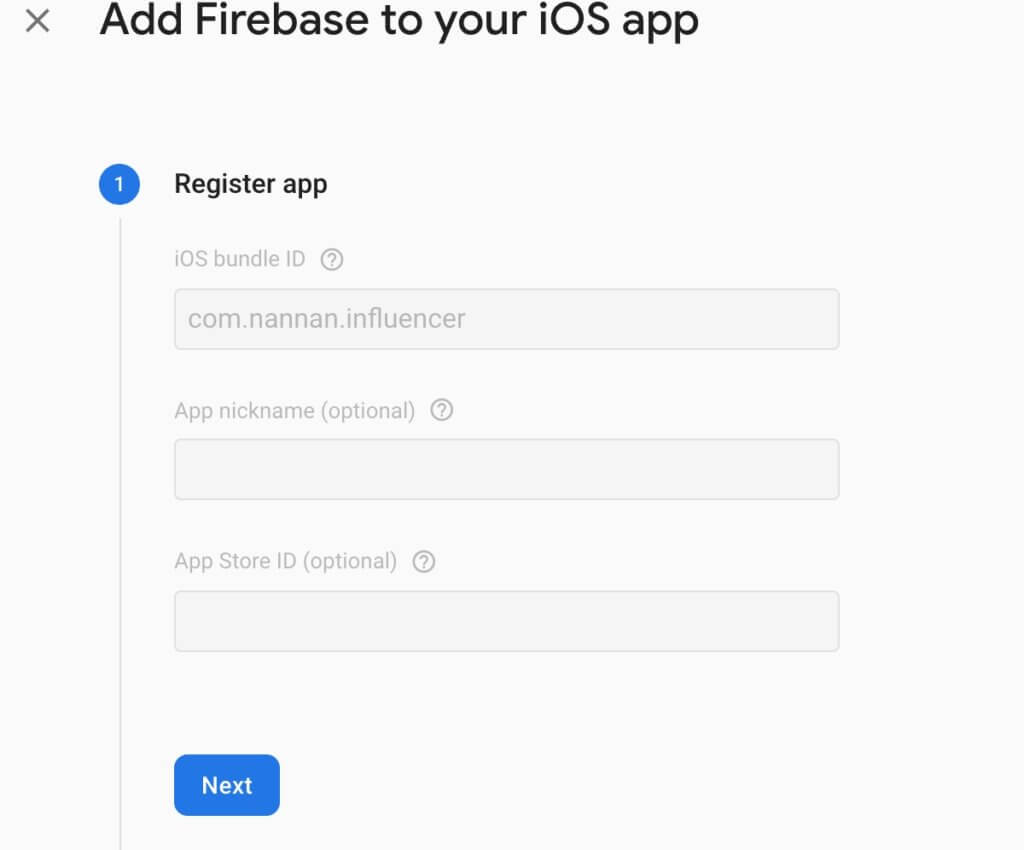
まずFirebaseでiOSのアプリを登録しようとすると下の表示が出てきます。
必須なのはiOS bundle IDだけなのでそれの探し方をみていきましょう。(下の画面では入力済みです。)

まずAndroid studioでプロジェクトファイルを開いて、iOSのフォルダを右クリック、出てきたメニューからFlutterを選択すると”Open iOS module in Xcode”と表示されます。
これを選択すると、Xcodeで該当のフォルダを開いてくれるので便利ですね。
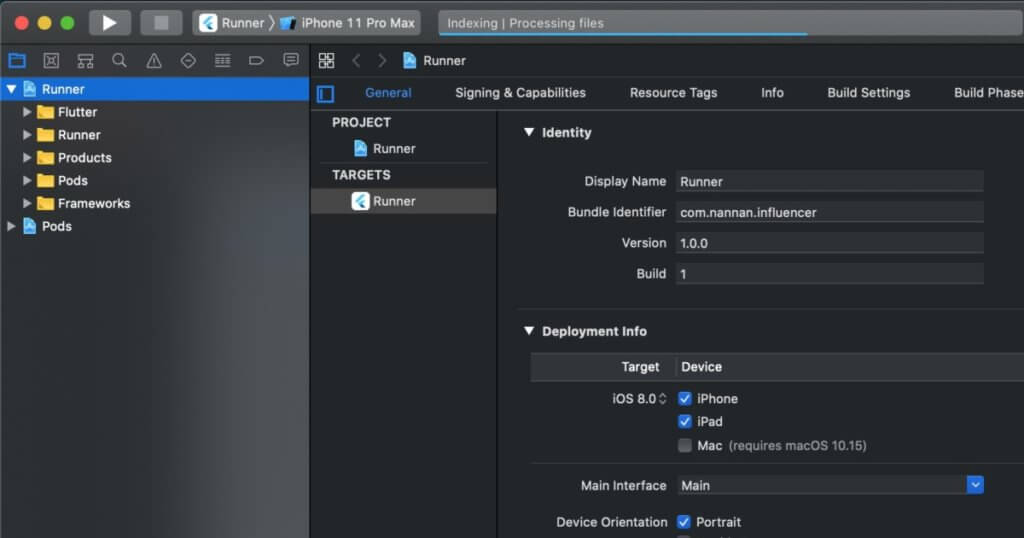
XcodeでルートディレクトリのRunnerをクリックすると

Bundle Identifierが表示されるのでこれをコピーしてFirebaseの”iOS bundle ID”に入力しましょう。

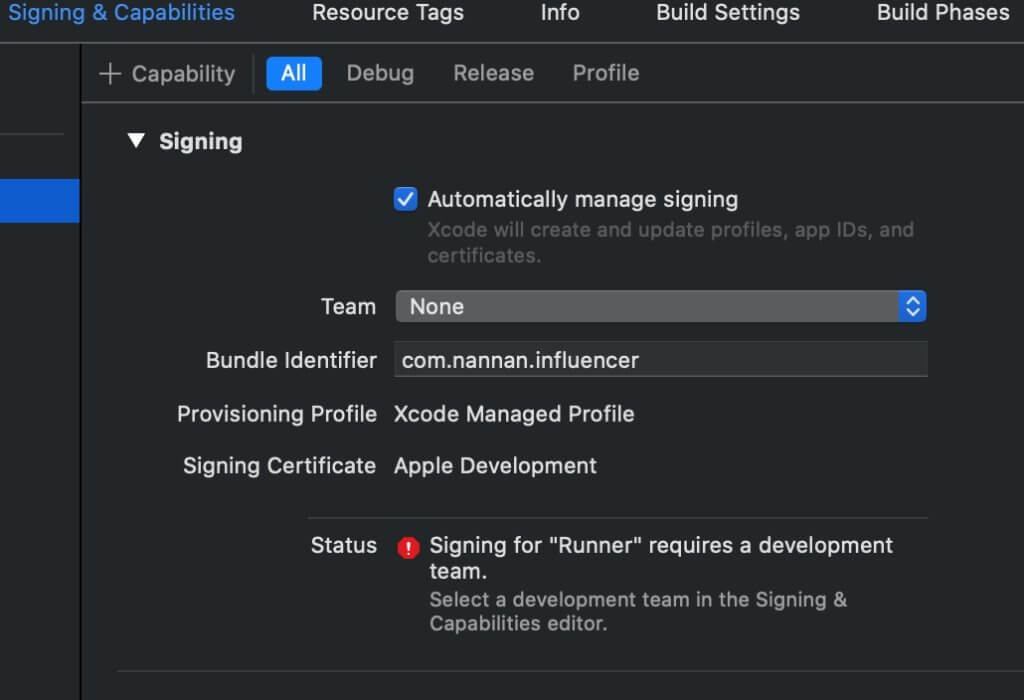
次にタグをSigning & Capabilitiesに切り替えて、TeamのところをNoneから自分のアカウントに変更しましょう。
それができたらNextを押して次の画面へ。
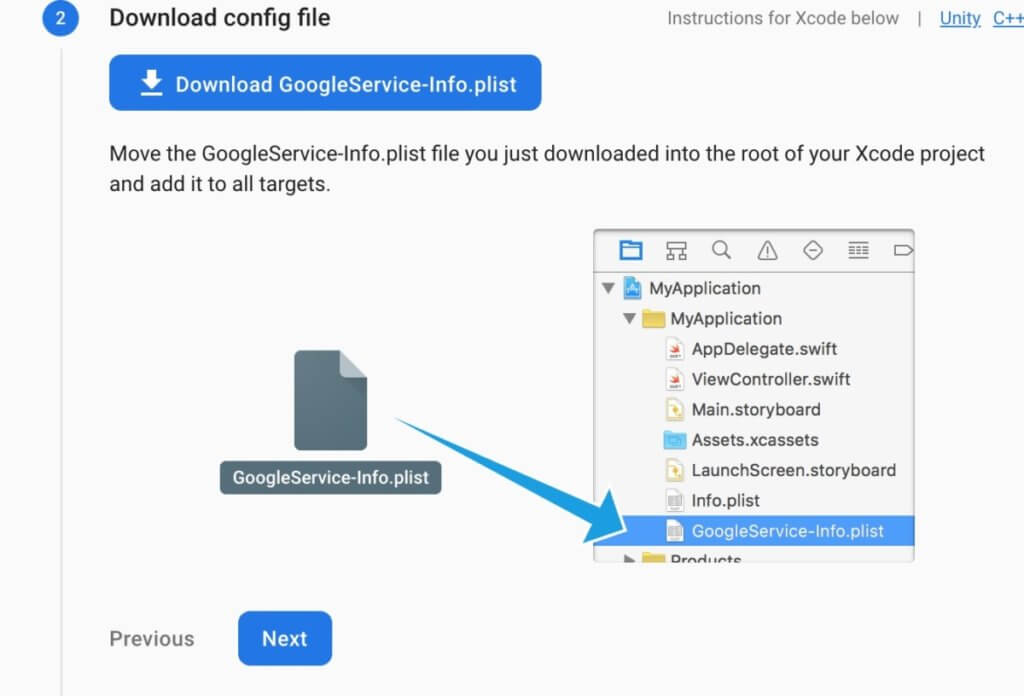
GoogleServie-Info.plistを指示の通りダウンロードします。

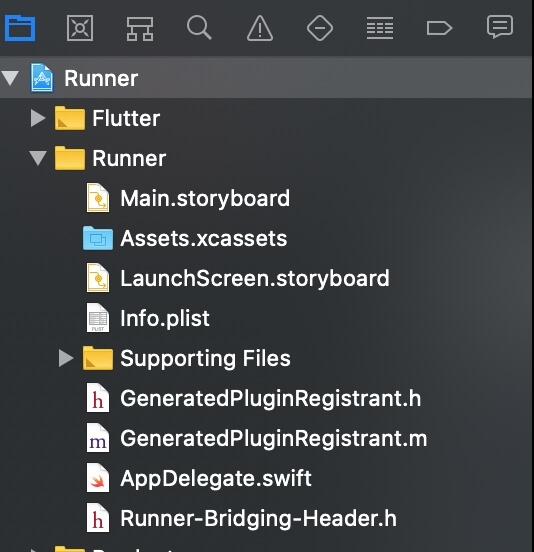
次に、ダウンロードしたファイルをRunner>Runnerの中にドラッグ&ドロップしましょう。
画像上で黄色いフォルダにRunnerと書かれているところに入れればOKです。
(入れるところを間違わないようにしましょう。)

あとはFirebaseのガイドにしたがって進むだけですが、手順の3と4はFlutterの場合飛ばしても大丈夫でした。
最後の段階で、FirebaseとFlutterのプロジェクトがつながっているかどうか確認する段階がありますが、僕の場合なかなか接続が完了せず結構難航しました。
対処法としては
さっきやったようにAndroid studioでプロジェクトファイルを開いて、iOSのフォルダを右クリック、出てきたメニューからFlutterを選択して”Open iOS module in Xcode”をクリックします。
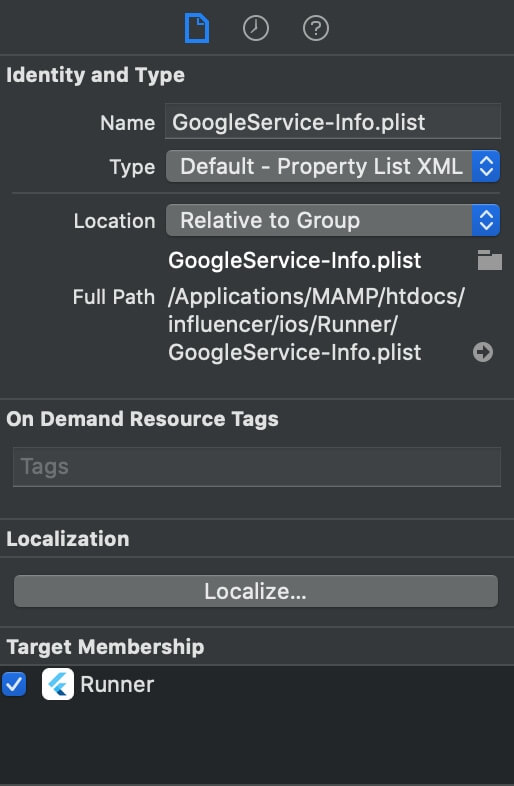
Xcode内でRunner>Runner内にある「GoogleService-info.plist」を選択。
画面右側に表示されるLocationと一番したのTarget Membershipにチェックがついているかどうかを確認しましょう。

これでアプリをxcode上で起動させると無事にFirebaseでも連携を確認できました。


![スタディサプリ[ビジネス英語]がどのくらい実用的なのか真剣に考察してみた。](https://eigotrip.com/wp/wp-content/uploads/2020/04/5610b0b1d65790dd0176c7ccc874c4d7-150x150.jpg)
![[働きたくない人のための]貧乏生活のすゝめ](https://eigotrip.com/wp/wp-content/uploads/2019/05/liliana-estigarribia-franco-1430366-unsplash.jpg)


![プログラミングを覚えるのに英語は必要!?[結論:あったら便利]](https://eigotrip.com/wp/wp-content/uploads/2019/05/kobu-agency-798655-unsplash.jpg)









