5日目はflexboxを使ってコーディングをしていきます。
本講座のまとめ
この記事の中身
- flexboxとは
- デザインを作っていく前にreset.cssを入れよう
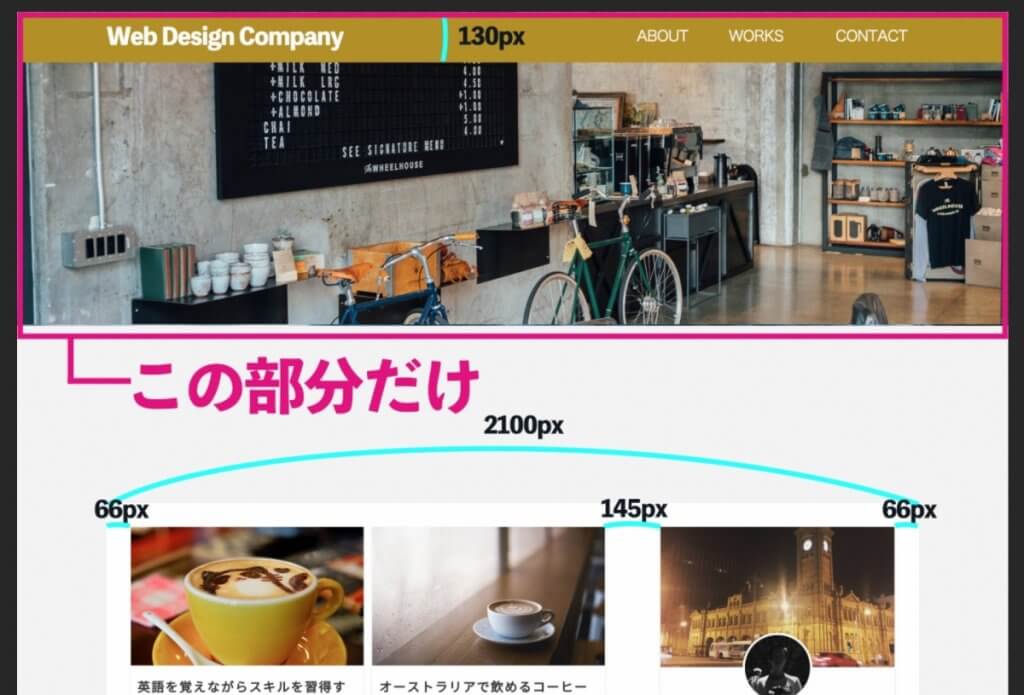
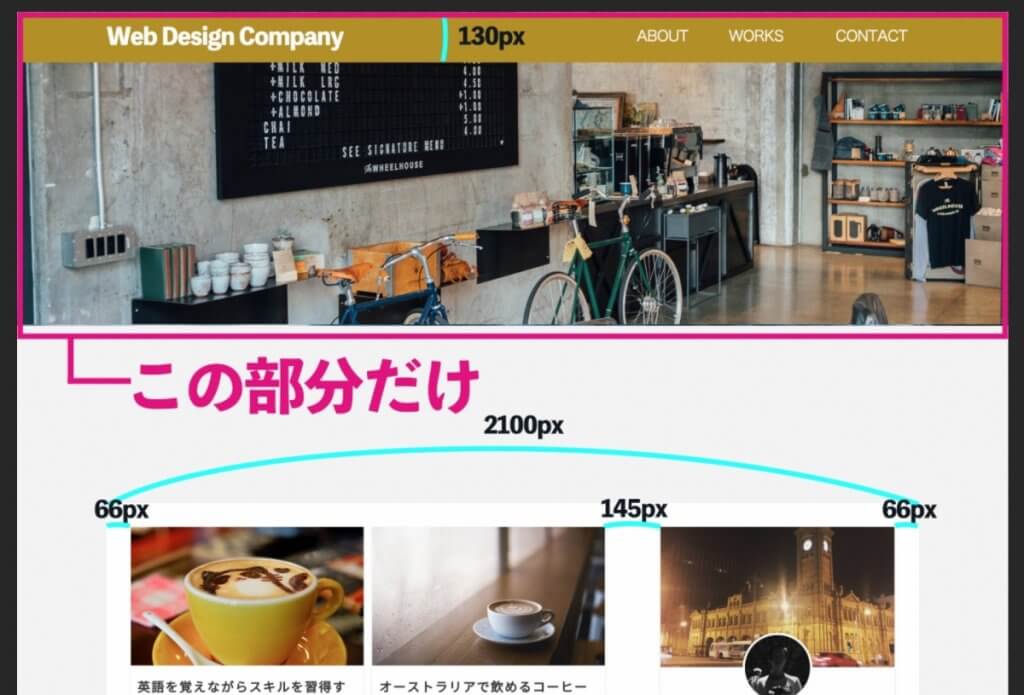
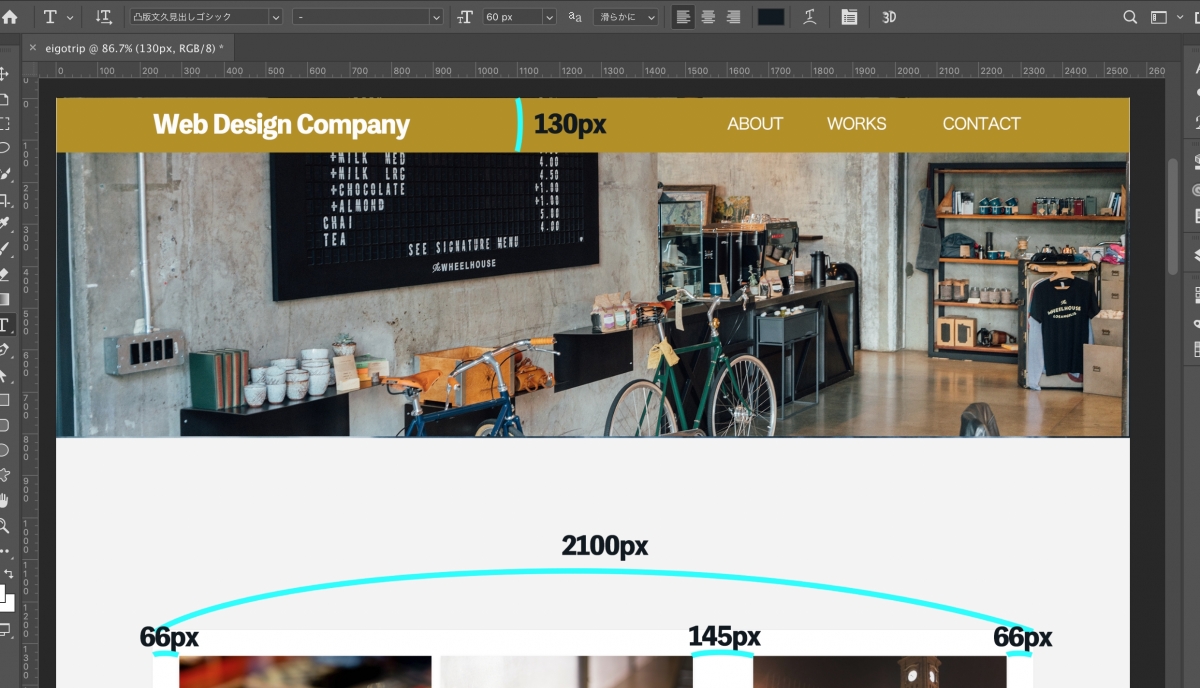
- デザインのヘッダー部分を作っていく
今回もできる限りシンプルに話をまとめていきます。
flexboxとは
これもCSSで使います。今までcolorやfont-sizeは習いましたね。それと同じような感じでflexboxというのを使っていきます。
具体的にはコンテンツを位置を並べたり、配置するときに使います。
比較的新しくでてきた要素で、以前はfloatという要素でレイアウト関係は作っていましたが今後はflexboxがより多く使われていくでしょう。
flexboxの使い方もたくさんあるのですが、今回は3つに限定して解説していきたいと思います。
1. flexboxの基本的な考え方
普通にHTML書いていくと縦に並んでいくんですね。
例えば
<ul>
<li>A</li>
<li>A</li>
<li>A</li>
<ul>という風にリストを作ると
- A
- B
- C
と表示されます。上から順に並んでいますね。
しかし、flexboxをつかうと横並びにすることができるんですね。
つまり
- A ・B ・C
といった風にすることができるというわけです。
具体的には横並びにしたい項目を囲っているグループにflexboxを適用してあげます。
A、B、Cを囲っているのはulですよねなので
ul {
display: flex;
}としてあげればOKです。
2. 均等揃えにしてあげる
例えばA、B、Cに対してただflexboxを適用しただけだと


↑こんな感じで青い範囲に対して左に寄ってしまいますよね?
しかし、さっきflexboxをつけたulにjustify-content: space-between;というのを追加してあげると
ul {
display: flex;
justify-content: space-between;
}

↑上のような配置になります。青い範囲に対してA、B、Cがぴったり別れていますよね。とっても便利なのでぜひ使えるようになりましょう。
3. 高さを真ん中に揃えてあげる
ここまでくるとA、B、Cは横並びになっているし、均等揃えにもなっているのですが、青い範囲の中でA、B、Cが画像のように上にくっついてしまっています。


つまり上に寄った形になってしまっているということですね。せっかく横の並びは均等揃えにしたのだから縦も青い範囲の中心にくるようにしてみましょう。
そんな時に使いたいのがalign-items: center;です。これをulに追加してあげると↓の写真のようになります。
ul {
display: flex;
justify-content: space-between;
align-items: center;
}

どうですか?青い範囲で文字の高さが真ん中にきましたね。
ひとまず今回学んだことをまとめると
- display: flex; (要素を横並びに)
- justify-content: space-between; (均等揃えに)
- align-items: center; (高さの中心に)
ということになります。
別にこれは完璧に覚えなくてもデベロッパーツールの予測変換で出てくるので大丈夫です。便利な世の中ですね。
デザインを作っていく前にreset.cssを入れよう
今回、デザインをCSSで再現していく前に、reset.cssというのを作っておきましょう。
reset.css
reset.cssとは、様々のブラウザ(safari、GoogleChrome、Firefox)などで元から入っているデフォルトのCSSを解除するために作られたcssファイルのことです。
これを入れることによって、どんなブラウザで見ても自分がコーディングしたデザインが全く同じように見せることができます。
細かいことは考えずとりあえず、本記事にしたがって入れてみてください。
とりあえず下のコードをコピーしてreset.cssという名前をつけて保存してみてください。
/*
html5doctor.com Reset Stylesheet
v1.6.1
Last Updated: 2010-09-17
Author: Richard Clark - http://richclarkdesign.com
Twitter: @rich_clark
*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
nav ul {
list-style:none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
text-decoration: none;
}
/* change colours to suit your needs */
ins {
background-color:#ff9;
color:#000;
text-decoration:none;
}
/* change colours to suit your needs */
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
/* change border colour to suit your needs */
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
input, select {
vertical-align:middle;
}
*,
*::before,
*::after {
box-sizing: border-box;
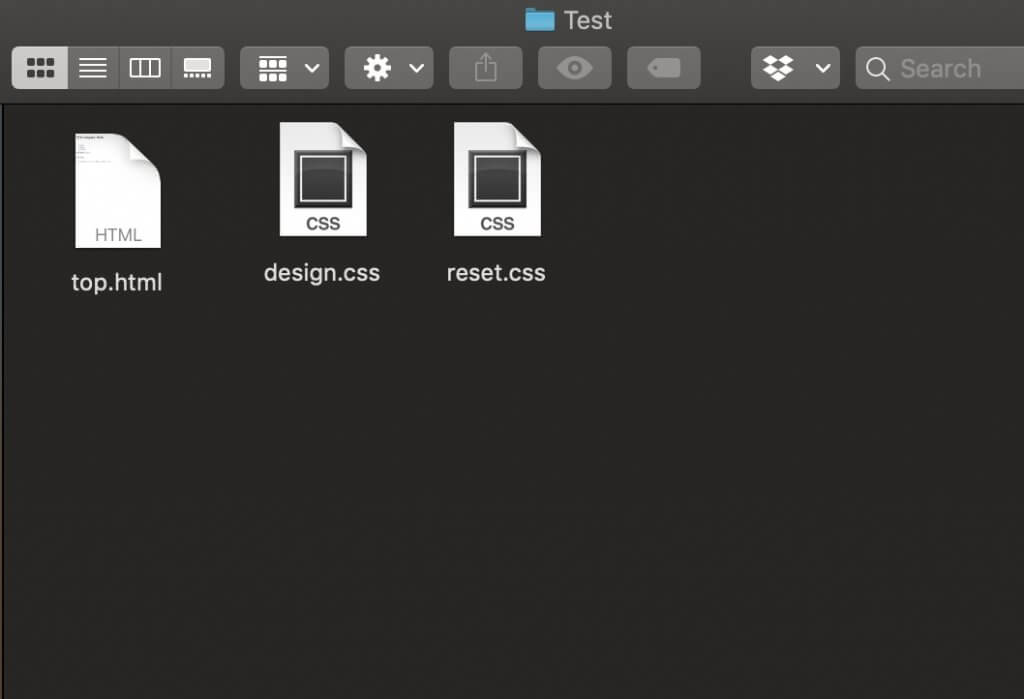
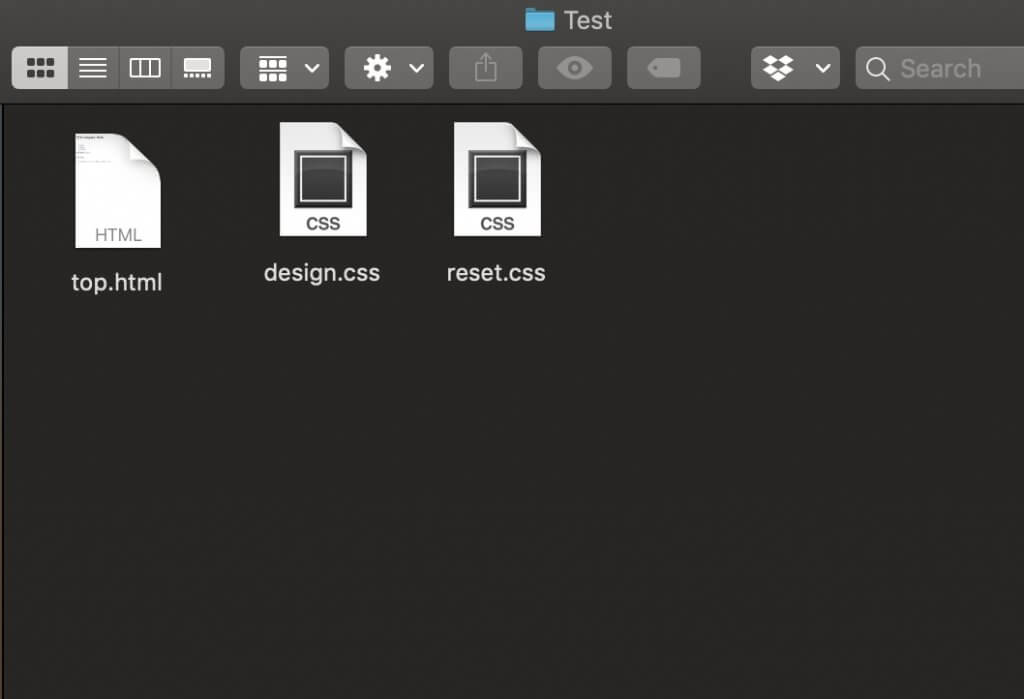
}そのファイルをhtmlやcssが入ってるフォルダに入れてみてください。


こんな感じですね。
次に↓のコードをコピーしてみてください。
<link rel='stylesheet' type='text/css' href='reset.css'>それをtop.htmlをテキストエディターで開いてtitleの下にペーストしましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト名</title>
<link rel='stylesheet' type='text/css' href='reset.css'>
<link rel='stylesheet' type='text/css' href='design.css'>
</head>
<body>
<header>
<div class="headerBar">
<div class="headerIn">
<h1>Web Company Work</h1>
<nav>
<ul>
<li><a href="">ABOUT</a></li>
<li><a href="">WORKS</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</nav>
</div>
</div>
</header>
<div class="contents">
<div class="left">
<div class="pages">
<img src="" alt="画像の説明が入ります。">
<h2>タイトル</h2>
<p>pagesの文章がここに入ります。適当にいれてみてください。</p>
</div>
</div>
<div class="right"></div>
</div>
</body>
</html>こんな感じになりましたか?
これでこのhtmlファイルにはdesign.cssとreset.cssの二つがリンクされていることになります。
基本的に今後このreset.cssというものは編集しません。ノータッチです。
ちなみにreset.cssをいれることでブラウザでの表示は下の写真のように変わったはずです。




行間やリストの黒丸が取り除かれているのがわかるかと思います。
こうすることで真っ白の状態からコーディングを進めることができますね。
デザインのヘッダー部分を作っていく


ここからは実際に前回学習したデベロッパーツールを使って動画で説明していきたいと思います。
まとめ
今回でflexboxを覚えたので、もうwebデザインは8割りぐらい終わったと考えてもらってよいです。次回でコーディング自体は終了すると思うので、後少しだけお付き合いください。









![これからWebデザイナーを目指す人に知っておいて欲しいこと。[将来性について]](https://eigotrip.com/wp/wp-content/uploads/2020/03/tomasz-frankowski-kBUfvkbFIoE-unsplash-485x300.jpg)
![[フリーランサー]クライアントへの提案メッセージの書き方[高単価ゲット]](https://eigotrip.com/wp/wp-content/uploads/2020/03/joanna-kosinska-oYrqISvCMLI-unsplash-485x300.jpg)









コメントを残す