
こう思っている人に向けてこの記事は書かれています。
この記事の中身
- 未経験、スキル0、貯金も0から僕が半年でWebデザイナーになった方法
- 日本でWebデザイナーになるのは難しくない
- 当時僕が知らなかった効率がいい方法
僕の現在の経歴としては、未経験からSEO会社、デザイン会社の二社へ3年勤めた後にフリーランスのWebデザイナーとして活動を行なっております。
未経験、スキル0、貯金も0から僕が半年でWebデザイナーになった方法
1. 職業訓練校のWebデザインコースを受講


これ。結論がほんとこれです。
とりあえずgoogleで「職業訓練 自分の住んでる場所(大阪など) web」とかで検索してみてください。職業訓練のページが引っかかります。
職業訓練の何がすごいって無料で勉強できるところです。スクールならお金を払わなければなりませんよね?
もしさらに、あなたが失業中で誰の扶養にも入っていなかったら、国から生活費をもらいながら勉強することができます。
僕の場合はまさしくこれで、月10万円もらいながら6ヶ月ほど職業訓練をいたしました。それで晴れてWebデザイナーとしての道を歩みだしたのです。
とりあえずこの方法でスタートすれば、未経験、スキル0、貯金も0の状態でWebデザイナーを目指すことができます。
2. 本当に職業訓練校でWebデザイナーになれるの?
僕は全くの未経験から始めてなれました。
ですが、クラスの大部分の人はWebデザイナーとして仕事を取れていなかったと思います。
ではどうやれば職業訓練校に行ってWebデザイナーになれるか僕がやった方法を紹介しようと思います。
ちなみに僕が行った職業訓練校のレベルは本当に低いものでした。(正直)
なぜなら
- 講師はWebデザイナーとして働いたことがない
- 6ヶ月のうち3ヶ月は色の勉強や考え方の勉強ばかりでwebに触れられない
- Webデザインなのになぜかデッサンの練習をする
この辺りがお金を払って行くWEBのスクールとの違いかと思います。
もしかして他のコースではちゃんとしているところもあったかもしれませんが、少なくとも僕の行ったところはWebデザイナーになるための道筋がちゃんと立っていないところでした。
3. 僕が職業訓練校時代にやったこと


学校に行くのはたしか朝9時から夕方3時ぐらいまでだったでしょうか、僕は月10万円の支援を受けていたので、学校に一度でも遅刻すればそれがなくなってしまいます。なので1時間前に学校につくようにしていました。
なので6時半に起きて帰ってくるのは4時半ごろ、まぁ学校に行っているだけなのでストレスも疲れもありません。
なので家に帰ったらひたすら自学自習をしていました。
とういうかそれをしないとWebデザイナーになるのは厳しいかもしれません。
インターネット上にウェブサイトの作り方講座なんてものはたくさんありますし、本もたくさん出ています。
僕はお金がなかったので近くの一番大きな図書館でwebデザインの本を借りてひたすら読んでいました。
一番大きな図書館は結構最新の本が集まるので、本屋でいちいち買わなくても本をゲットできます。
4. お金に余裕があればスクールが早い
ある程度社会人として働いていて、お金に余裕がある人は専門のスクールに行くほうが手っ取り早いと思います。
実際に僕も働いているときにスクール出身の人がいましたが、やはり知識や基礎が僕とは全然違いました。
職業訓練校だと6ヶ月かかって7ぐらいのレベルまでいけますが、スクールだと3ヶ月で10ぐらいにはいけるイメージです。
お金があって、時間的な効率を優先させたい方はスクールを選ぶと良いでしょう。
自宅でできるオンラインスクール
通えるWebデザインスクール

5. 覚えることは3つだけ
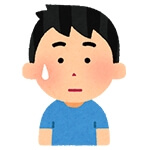
- Photoshopの使い方
- HTMLとCSSの使い方
- FTPソフトの使い方
PhotoshopはAdobeという会社がだしている超定番デザインソフトです。世の中にはこれ以外にもデザインソフトはありますがとりあえずPhotoshopだけは押さえておきましょう。
これ以外のデザインソフトは安くても触らないようにしてください。頭がこんがらがるだけです。
HTMLとCSSというのはホームページを制作する上で必須の言語です。
これはマークアップ言語と言われかなり簡単に覚えることができます。いわゆるプログラミングと呼ばれて黒い画面で何か打ち込んでるようなものとは別物です。
初心者でも簡単。
最後のFTPソフトですが、作ったデータをウェブ上に送るためのデータ転送ソフトです。
上記三つより簡単に覚えることができるのでサクっと覚えてしまいましょう。
6. この3つを6ヶ月ぐらいみっちり勉強する
- Photoshopの使い方
- HTMLとCSSの使い方
- FTPソフトの使い方
この3つをしっかり勉強しましょう。完璧にする必要はありません完璧は無理です。
最低限一人でウェブサイトを作れる程度にまでなれば良いのです。あとは働くうちに覚えていきます。
逆に言えばこれ以外のことは勉強する必要がありません無駄です。
僕も色々無駄な回り道をしたのでわかりますがまじで必要ありません。
ちなみに僕が上記以外で勉強したのは
- デッサンの仕方
- 色の勉強
- Webデザイナーとしての心構え(本でいっぱい読んだそして全部忘れた)
- Word、Excelの使い方
- パッケージデザイン
- デザイン史
などです、おそらくまだまだあります。
上の中で僕が役に立ったと思うことはありません。まぁ何事も経験なので勉強するのは悪くないですがぶっちゃけそれはあとでするべきです。
限りある時間を有効に使いましょう。
7. どこでもいいからWebの仕事に受かる
6ヶ月なり3ヶ月なりある程度勉強して、自分で一つのWebサイトをつくれるようになったら、アルバイトで良いのでどこか求人に応募してみましょう。
探せば結構未経験募集のところもあるのでガンガン応募するとよいのです。
僕が最初に受かったのはSEO会社です。
かなりしょぼいサイトですがそう行ったものを量産する会社だったので本当にすごいデザインスキルやコーディングスキルは求められませんでした。
しかし、ぶっちゃけ当時の僕はサイトもまとも作れない状態だったのでその程度の会社で問題ありませんでした。
そこでの作業は単純作業がほとんどでしたが、少しずつHTMLやCSSの仕組みを覚えていけたので働きながらレベルアップすることができました。
基本的に働いている時間も時間を見つけて自習したり、家に帰っても少し勉強したりしてスキルを磨いておりました。
8. 自分がどんなにしょぼくても稼げればWebデザイナー


働きだした当時は本当にしょぼいスキルで自分がWebデザイナーとは到底言えないレベルでした。ですがそれでお金を稼いでいる以上WebデザイナーはWebデザイナーなのです。
だれしもみんな最初はしょぼいのです。
そこからスキルをあげて立派なWebデザイナーになればいいのではないでしょうか?
とりあえず仕事にするところまできたら、一旦成功ということですね。
日本でWebデザイナーになるのは難しくない
僕はWebデザイナーとして働いたあとオーストラリアへ2年間いって仕事をしていました。
そこで気が付いたのはオーストラリアでは教育の文化がないということです。基本スキルや実績を持っている人しか雇いません。
なので初っ端の仕事をゲットするハードルはめちゃくちゃ高いです。
その点日本では教育の文化が根付いています。
変な話、最初からめちゃくちゃできる人は敬遠されたりもします、それより真っ白で上司の話や指導をしっかり聞いて成長していく人材が求められます。
なので、ぶっちゃけ日本でWebデザイナーのキャリアをスタートさせるのはヨユーです
当時僕が知らなかった効率がいい方法
1. Udemyを利用する
僕は職業訓練校時代に学校と家で勉強していましたが、今なら学校にいきつつ絶対Udemyで勉強します。
2. コーディングソフトは特にいらない
AdobeならDreamweaverとかが有名ですが、デザインソフトに比べてコーディングソフトはあんまり気にする必要はありません。
ちなみに僕はSublimeTextというエディターを使っています。(無料)
個人的にDreamweaverは重いイメージがあるので使っていません。
その代わりと言ってはなんですが、GoogleChromeのページインスペクターをめっちゃ使います。これに関してはまた記事を書きます。
3. ひたすら模倣する(オリジナリティなんていらない)
僕は最初Webデザインをアーティスティックなものと勘違いしておりましたので、自分の考えたカッコイイデザインとかをひたすら考えていました。
無駄です!
総じて初心者の作ったかっこいいオリジナルデザインは使い勝手が悪く、外から見るとカッコよくもないです。
それより大事なのが、世の中で評価されていて自分も好きなデザインを集めてくること。
そしてそれを全くの模倣でも良いので作れるようになることです。
これはWebデザインに限ったはなしではないですがめちゃくちゃ大事ですね。
是非とも肝に命じておいてください。
まとめ
以上が未経験からお金をかけずにWebデザイナーになる方法でした。
- お金のない人は職業訓練校に行く
- Photoshop、HTML、CSS、FTPソフトの使い方を覚える
- 最初はSEO会社など敷居の低いところから始める
上記を実行するはかなりの確率でWebデザイナーとしての一歩を踏み出せると思います。
お金に余裕がある人はWebデザインスクールなどに行くほうが時間的な効率はいいと思います。












![これからWebデザイナーを目指す人に知っておいて欲しいこと。[将来性について]](https://eigotrip.com/wp/wp-content/uploads/2020/03/tomasz-frankowski-kBUfvkbFIoE-unsplash-485x300.jpg)