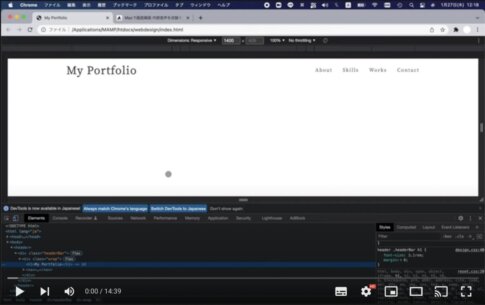
[番外編]レスポンシブデザインのコーディング講座[一週間でWebデザイナー]
本講座のまとめ この記事の中身 この記事で使うコード レスポンシブデザインのコーディング方法 レスポンシブデザインの注意事項 レスポンシブのコーディング講座が欲しいとの要望があったので番外編として作成しました。 この記事...
 Webデザイン
Webデザイン本講座のまとめ この記事の中身 この記事で使うコード レスポンシブデザインのコーディング方法 レスポンシブデザインの注意事項 レスポンシブのコーディング講座が欲しいとの要望があったので番外編として作成しました。 この記事...
![これからWebデザイナーを目指す人に知っておいて欲しいこと。[将来性について]](https://eigotrip.com/wp/wp-content/uploads/2020/03/tomasz-frankowski-kBUfvkbFIoE-unsplash-485x300.jpg) Webデザイン
Webデザイン最近はただのWebデザイナーの価値がどんどん下がって来ています。その中で、現在Webデザイナーになりたい人やWebデザイナーをしている人がどうやって生き延びればいいかを具体的な対策と一緒に紹介しています。
![[フリーランサー]クライアントへの提案メッセージの書き方[高単価ゲット]](https://eigotrip.com/wp/wp-content/uploads/2020/03/joanna-kosinska-oYrqISvCMLI-unsplash-485x300.jpg) ノマド
ノマドフリーランサーとして受注、または発注を経験した上で、クライアントから仕事をもらいやすいメッセージの送り方がわかって来たのでそのノウハウをシェアしていきたいと思います。駆け出しフリーランサーにオススメ!
 Webデザイン
Webデザインフリーランスを初めて、一年以内に月20万超えをすることができました。フリーランスやり始めは結構大変だったのでここまでの道のりと、20万以上稼ぐ方法を解説します。
 Webデザイン
Webデザインこんな風に考えている方を対象に話を進めていきます。 この記事の中身 Webデザイナーなるために必要な最低限のスキル 全部覚えようとしないこと 面接を受けるときに絶対用意しないといけないもの 僕の過去をサクッと説明しておく...
 仕事効率化
仕事効率化プログラミングを勉強してるけどなかなか効率がよく無い、、っていう人はこの3選の1番目だけでいいのでチェックしてください。作業効率マジで変わります。
 Webデザイン
Webデザインこう考えている方を対象に説明していきます。 この記事の中身 Webデザイナーに資格はいりません。[断言] 合計10社以上面接に行って思うこと 英語を話せるまでモチベーションの話 ちなみに僕は未経験からWebの職業訓練校へ...
 Webデザイン
Webデザイン7日目最終日は今までに作ってきたファイルをインターネットにアップロードしていきます。 この記事の中身 ドメインとサーバーの簡単な説明 ドメインとサーバーの取り方 FTPソフトを使ったアップロード 今日で大まかなコーディン...
 Webデザイン
Webデザイン一週間でWebデザイナー講座の6日目です。今回はmarginとpaddingを学びます。本講座でコーディングが完了します。動画、詳しい解説付きで丁寧に記事を書いています。
 Webデザイン
Webデザイン一週間でWebデザイナー講座の5日目。flexboxの説明からそれを用いたコーディングを具体的にわかりやすく解説しています。動画付きなのでだれでもかんたんに理解できます。