6日目はmarginとpaddingを使っていよいよサイトを完成させていきます。
本講座のまとめ
この記事の中身
- marginとpaddingの説明
- コーディングに入る前にhtmlへ追記
- いよいよコンテンツ部分をコーディング
今日で大まかなコーディングは終了いたします。
marginとpaddingの説明
1. marginとは
marginとは要素の外側の余白のことです。何かテキストやコンテンツがあってその周りに余白を開けたい時に使いましょう。
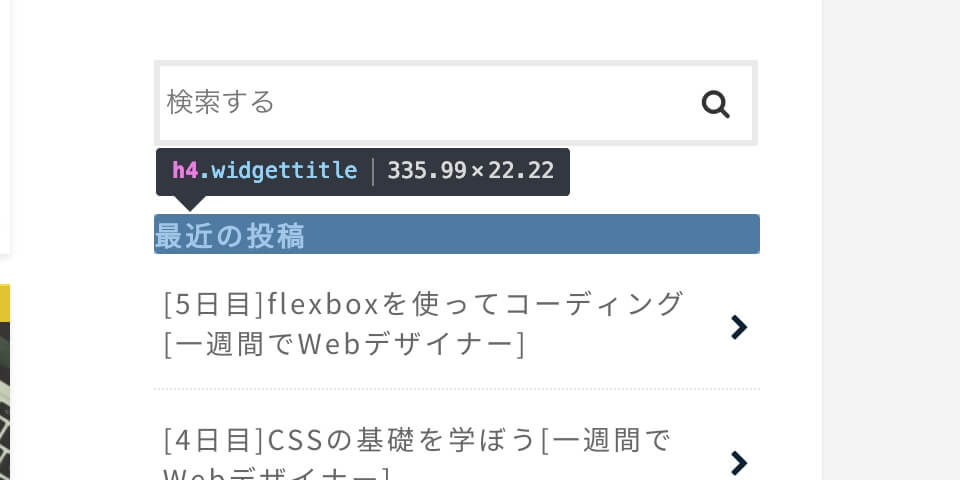
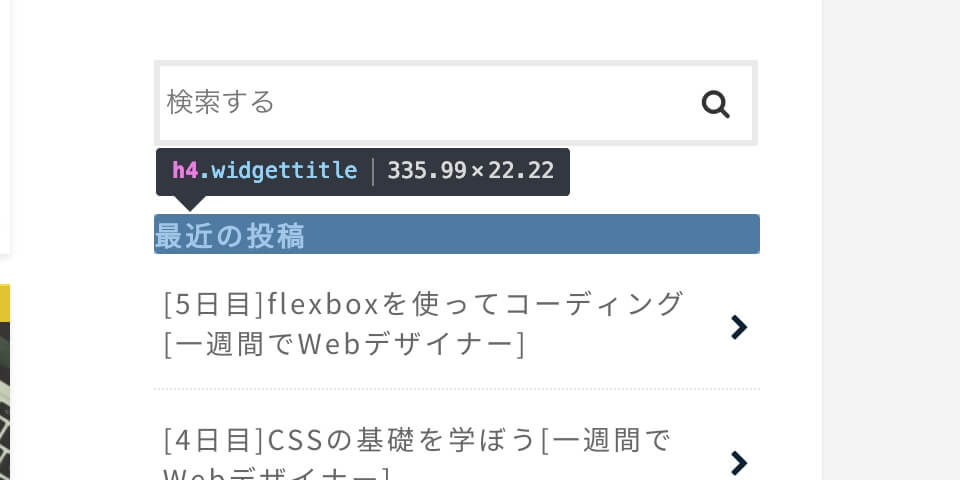
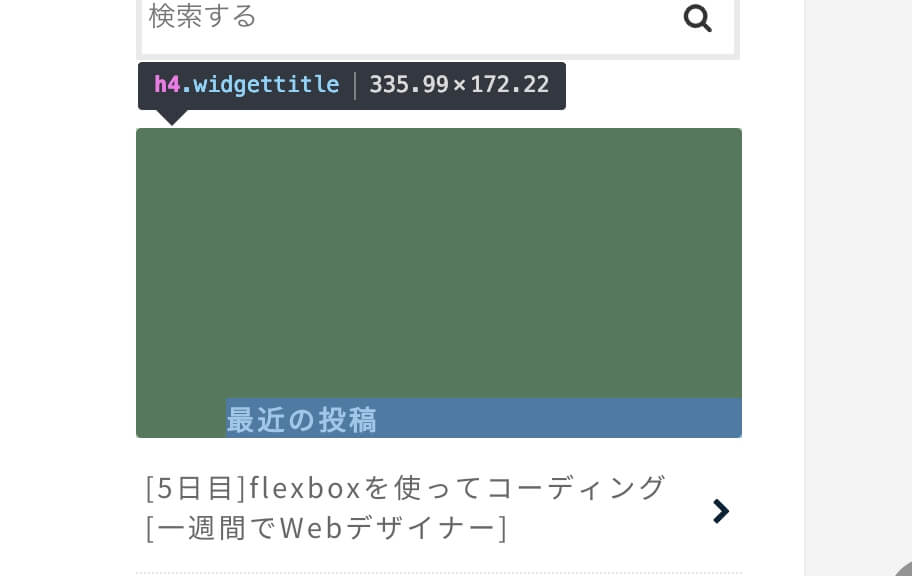
↓の画像を見てみてください。


これは本サイトのサイドバーですが、h4の”最近の投稿”を表示しています。上にはすぐ検索バーがあって下には”[5日目]flexboxを使ってコーディング”の見出しがありますますね。
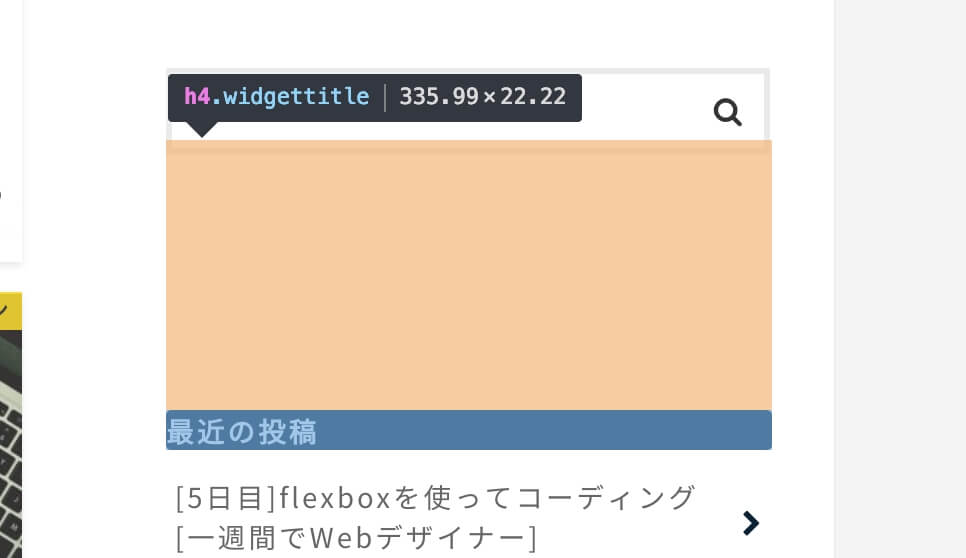
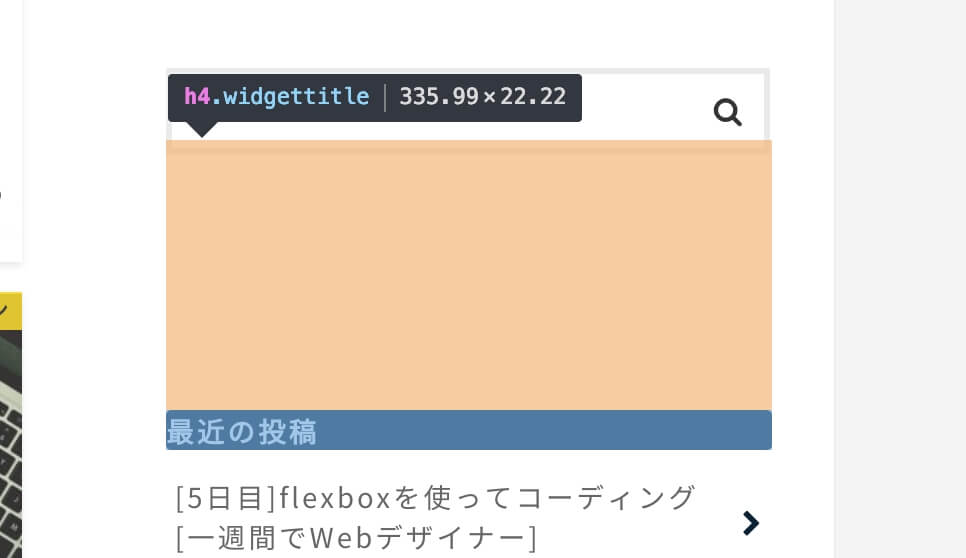
今から上の方に余白を作ってみましょう。


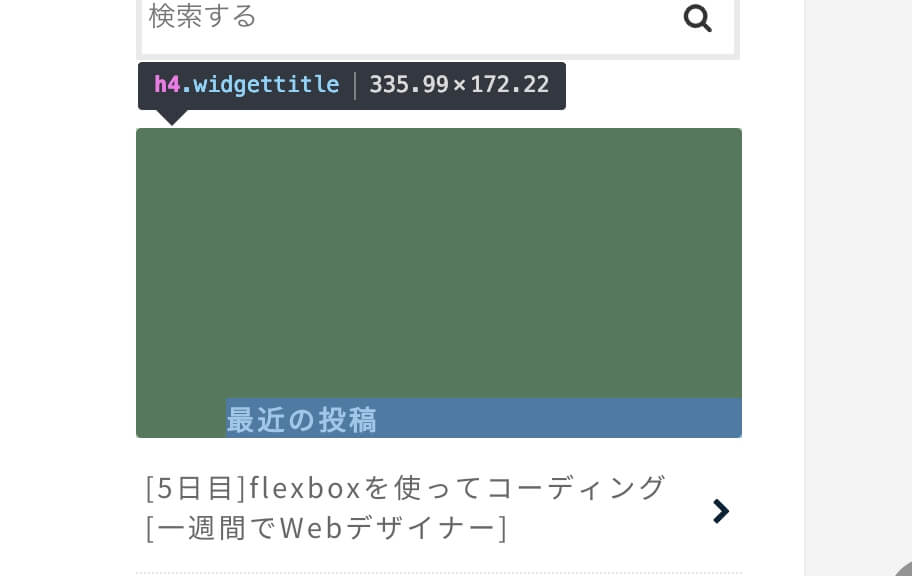
↑これは上方向にmarginをたくさんつけてみたものです。
h4 {
margin: 150px 0 0 0;
}cssで書くとこんな感じですね、数字が4つ入っていますが、左から順に上、右、下、左の余白を調整できるようになっています。時計回りですね。
この場合上に150px、左右と下は0pxですね。
paddingとは
paddingは要素の内側の余白を調整することができます。
marginは要素の外側、paddingは内側ということですね。
さっきと同じようにh4にpaddingを設定してみましょう。
h4 {
padding: 150px 0 0 0;
}

どうでしょうか。marginの時との違いがわかりましたか?
paddingは要素の内側なのでh4の見出しとその箱の間が広がりましたね。
それでは左にも余白を50pxつけたいときは以下のようにします。
h4 {
padding: 150px 0 0 50px;
}

marginとpaddingの違いはだいたいわかったでしょうか?
3. marginとpaddingの表記の仕方
h4 {
margin: 150px 30px;
}↑のコードのように二つしか数値を指定しなかった場合は、上下150px、左右30pxとなります。
h4 {
margin: 150px;
}↑のコードだと、上下左右全てに150pxですね。
h4 {
margin-top: 150px;
margin-right: 20px;
margin-left: 5px;
margin-bottom: 40px;
}↑のように個別に指定することも可能です。
覚えなくても良いですが知っておきましょう。
コーディングに入る前にhtmlへ追記
現在みなさんは↓のhtmlを持っていると思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト名</title>
<link rel='stylesheet' type='text/css' href='reset.css'>
<link rel='stylesheet' type='text/css' href='design.css'>
</head>
<body>
<header>
<div class="headerBar">
<div class="headerIn">
<h1>Web Company Work</h1>
<nav>
<ul>
<li><a href="">ABOUT</a></li>
<li><a href="">WORKS</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</nav>
</div>
</div>
</header>
<div class="contents">
<div class="left">
<div class="pages">
<img src="" alt="画像の説明が入ります。">
<h2>タイトル</h2>
<p>pagesの文章がここに入ります。適当にいれてみてください。</p>
</div>
</div>
<div class="right"></div>
</div>
</body>
</html>今回コンテンツ部分をコーディングするにあたって動画に沿って少し変更してみましょう。
変更済みのソースは↓になります。必ず動画をみて自分で変更してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト名</title>
<link rel='stylesheet' type='text/css' href='reset.css'>
<link rel='stylesheet' type='text/css' href='design.css'>
</head>
<body>
<header>
<div class="headerBar">
<div class="headerIn">
<h1>Web Company Work</h1>
<nav>
<ul>
<li><a href="">ABOUT</a></li>
<li><a href="">WORKS</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</nav>
</div>
</div>
</header>
<div class="contents">
<div class="left">
<div class="pages">
<a href="">
<img src="images/image01.jpg" alt="画像の説明が入ります。">
<h2>Webデザイン楽しい</h2>
<p>pagesの文章がここに入ります。適当にいれてみてください。Webデザインが楽しくて仕方がない。</p>
</a>
</div>
<div class="pages">
<a href="">
<img src="images/image02.jpg" alt="画像の説明が入ります。">
<h2>Webデザイン楽しい</h2>
<p>pagesの文章がここに入ります。適当にいれてみてください。Webデザインが楽しくて仕方がない。</p>
</a>
</div>
<div class="pages">
<a href="">
<img src="images/image03.jpg" alt="画像の説明が入ります。">
<h2>Webデザイン楽しい</h2>
<p>pagesの文章がここに入ります。適当にいれてみてください。Webデザインが楽しくて仕方がない。</p>
</a>
</div>
<div class="pages">
<a href="">
<img src="images/image04.jpg" alt="画像の説明が入ります。">
<h2>Webデザイン楽しい</h2>
<p>pagesの文章がここに入ります。適当にいれてみてください。Webデザインが楽しくて仕方がない。</p>
</a>
</div>
</div>
<div class="right">
<h2>プロフィール</h2>
<p>Webデザイン楽しいやばい。本当にやばい。Webデザイン楽しいやばい。本当にやばい。Webデザイン楽しいやばい。本当にやばい。Webデザイン楽しいやばい。本当にやばい。</p>
</div>
</div>
</body>
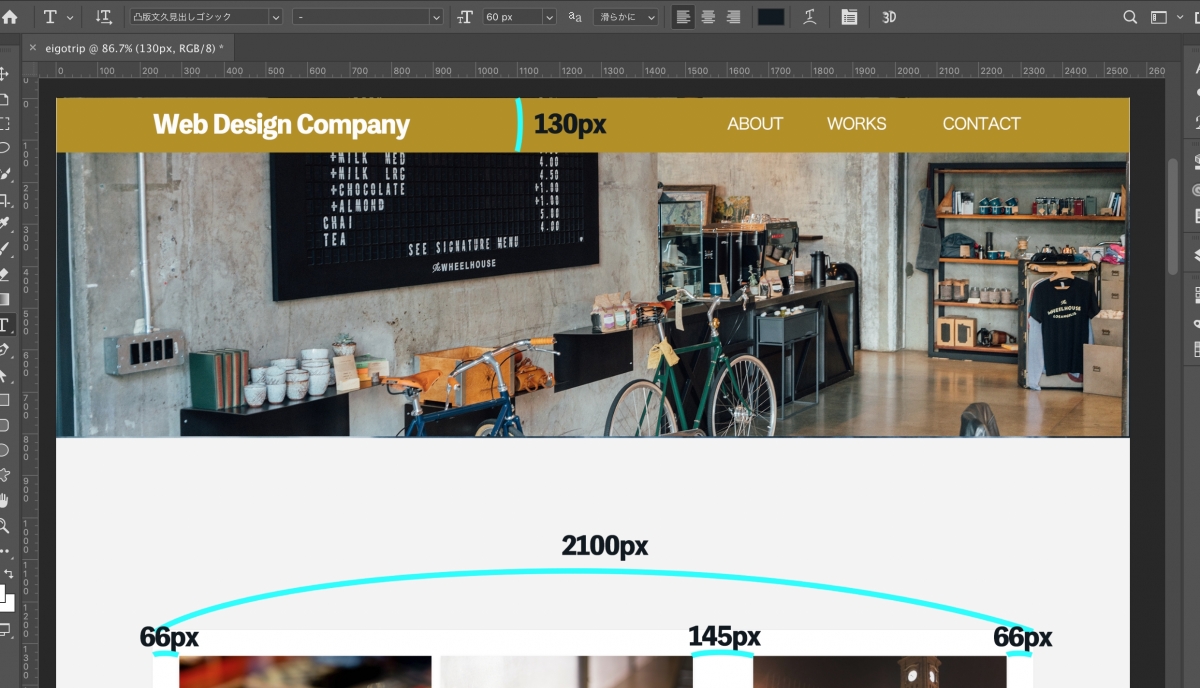
</html>いよいよコンテンツ部分をコーディング
まとめ
いかがだったでしょうか。今回で当初企画していたデザインは全て終了いたしました。
次回はドメインの取り方、レンタルサーバーの選び方、ファイルのアップロードの仕方を学習します。明日が終われば晴れて駆け出しWebデザイナーの誕生ですね!










![これからWebデザイナーを目指す人に知っておいて欲しいこと。[将来性について]](https://eigotrip.com/wp/wp-content/uploads/2020/03/tomasz-frankowski-kBUfvkbFIoE-unsplash-485x300.jpg)

![[フリーランサー]クライアントへの提案メッセージの書き方[高単価ゲット]](https://eigotrip.com/wp/wp-content/uploads/2020/03/joanna-kosinska-oYrqISvCMLI-unsplash-485x300.jpg)







コメントを残す