2日目はHTMLの基本的な構造を勉強しましたね。
3日目は1日目で作ったデザインデータを元にHTMLを書いていきたいと思います。
この記事の中身
- デザインデータからのHTMLの書き方
- コツ・ポイントなど
今回も例のごとく必要なところだけサクッと解説していきたいと思います。
デザインデータからのHTMLの書き方
1. デザインはすぐ見えるところに置くべし
パソコンの画面でもいいですし、プリントアウトしてしまうと紙にそのままメモできるというメリットもあります。
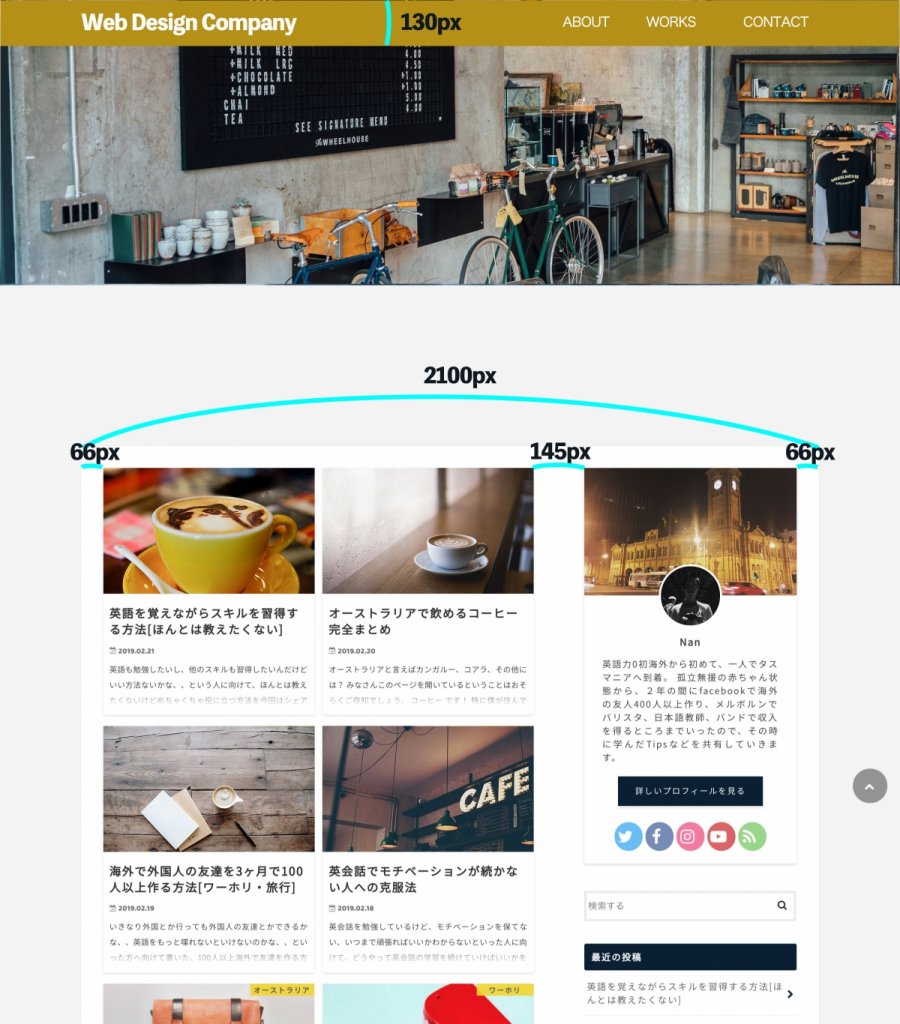
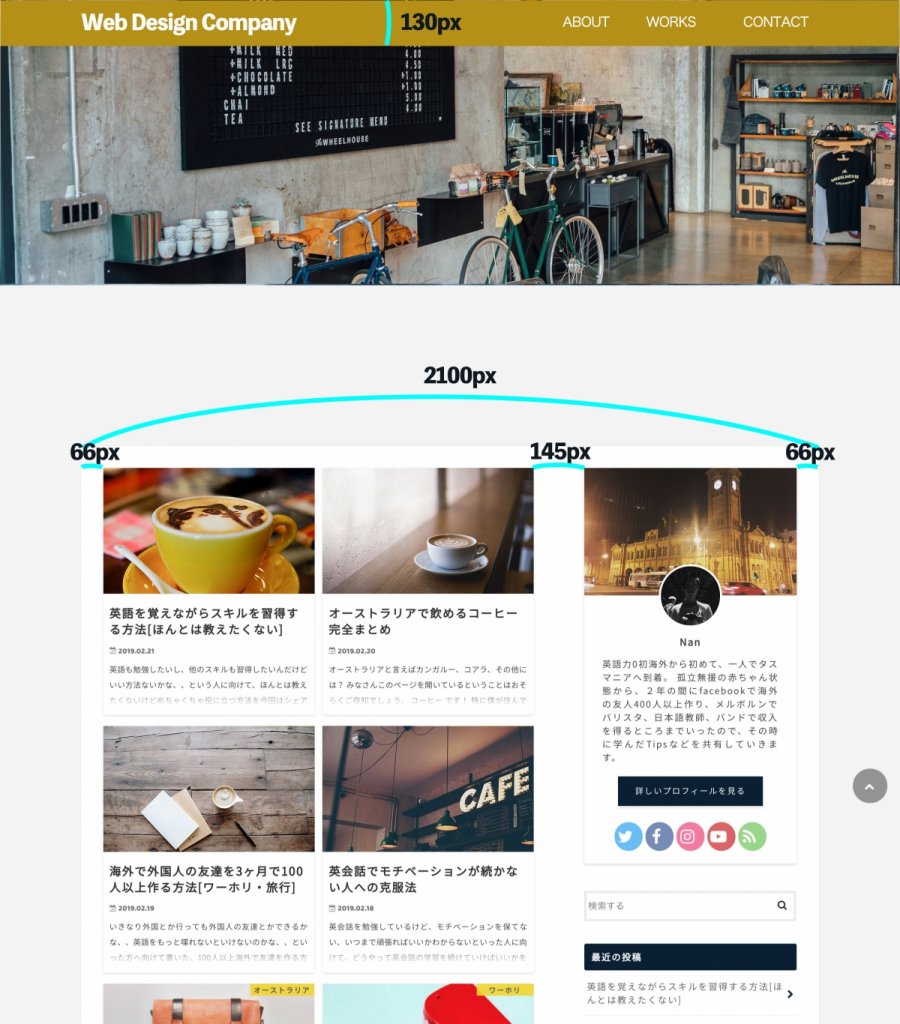
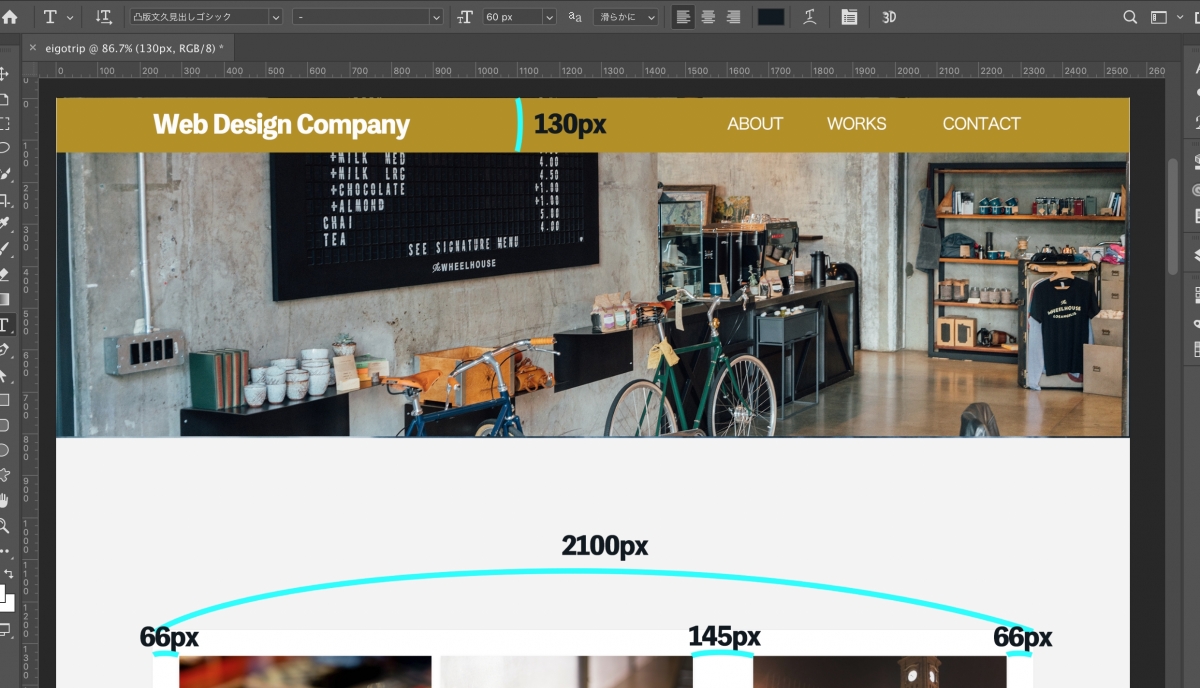
ちなみに今回HTMLを書いていくのはこのデザインです。


2. まずは大枠のHTMLを書きます
↓これが二日目で勉強したコードですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト名</title>
</head>
<body>
<header>
<div class="headerIn">
<h1>一番初めの見出し</h1>
</div>
</header>
<img src="ここに画像が保存されている場所をいれる。" alt="タスマニアの画像">
<p>pは文章を入れる箱</p>
<ul>
<li><a href="">リスト表示1</a></li>
<li><a href="">リスト表示2</a></li>
<li><a href="">リスト表示3</a></li>
</ul>
<h2>二つ目の見出し</h2>
<p>pは文章を入れる箱</p>
<h3>三つ目の見出し</h3>
<p>pは文章を入れる箱</p>
<footer>
<div class="footerIn">
<p>フッターは一番したのバーです。</p>
</div>
</footer>
</body>
</html>この中からbodyで囲まれているところを消してしまいましょう。
すると
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト名</title>
</head>
<body>
</body>
</html>↑こうなりますね。
サイト名は「Web Design Company」なのでtitleのところに挿入してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Web Design Company</title>
</head>
<body>
</body>
</html>これでひとまず外枠は完成です!あとは中身を作ってみましょう。
3. とりあえずヘッダーから


上の画像はとりあえず解説してみましょう。
- “header”は二日目で習ったやつそのままですね。
- “headerBar”は僕が作ったタグです。つまりdivを使っています。おぼえていますか?div class=”headerBar”という書き方ですね。
- “headerIn”も同じくdivを使ったタグです。div class=”headerIn”という書き方ですね。
- “nav”は今回唯一新しく習うタグで上のナビゲーションを意味するときに使います。
入れ子状態としては”header”の中に”headerBar”があり、その中に”headerIn”さらに中には”nav”があります。
ややこしいですかね。慣れてくれば大変ではないので頑張りましょう。
ちなみにHTMLで書くとこうなります。
<header>
<div class="headerBar">
<div class="headerIn">
<nav></nav>
</div>
</div>
</header>なぜこんなにたくさん入れ子にしないといけないのかはあとで説明しますので今はこんなもんだと思って聞いていてください。
それではこのheaderに中身を入れていきましょう。
サイトのタイトルはh1で書きます。headInの内側にサイトのタイトルがあるのでそこにh1のタグを入れてみましょう。
<header>
<div class="headerBar">
<div class="headerIn">
<h1>Web Company Work</h1>
<nav></nav>
</div>
</div>
</header>ここはまぁ簡単ですね。
次はナビゲーションを作ります。
ここは項目が並んでいる形なのでul、liを使いましょう。
さらにクリックすると目的のページに飛びたいのでaタグも使いましょう。
ということはnavの中にulとliを入れてliの中にaをいれないといけませんね。
これらをnavの中に入れます。
<header>
<div class="headerBar">
<div class="headerIn">
<h1>Web Company Work</h1>
<nav>
<ul>
<li><a href="">ABOUT</a></li>
<li><a href="">WORKS</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</nav>
</div>
</div>
</header>はいこれでヘッダーは完成です。
最初自分で作れなくていいのでどういう仕組みかだけ理解できるようにしましょう。何回も作ると次第に自分で作れるようになってきます。
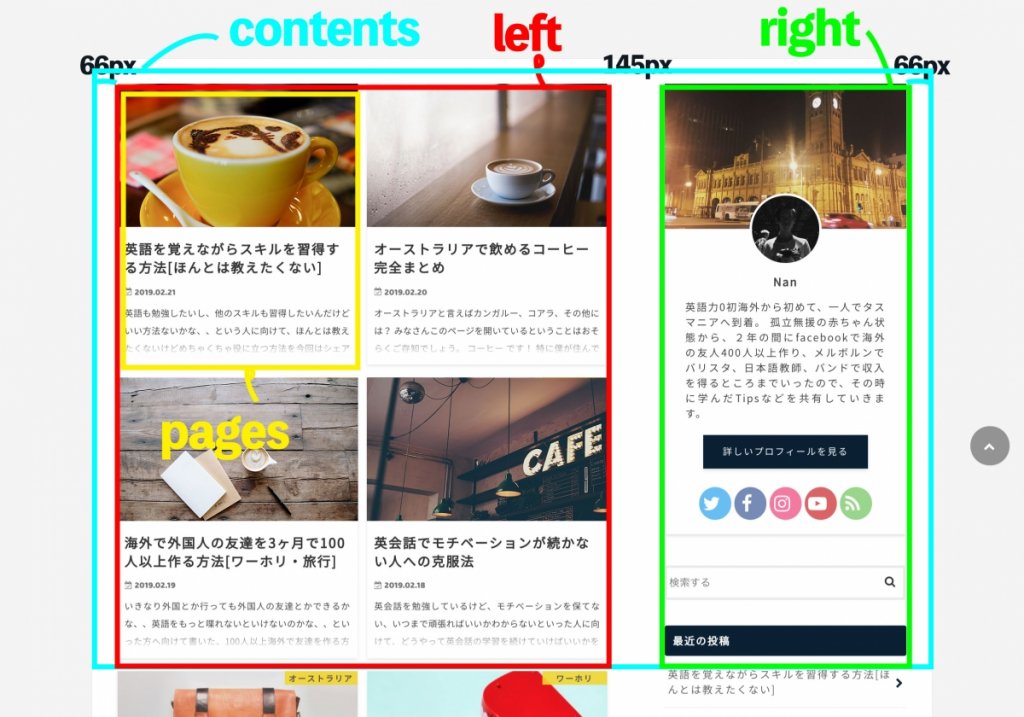
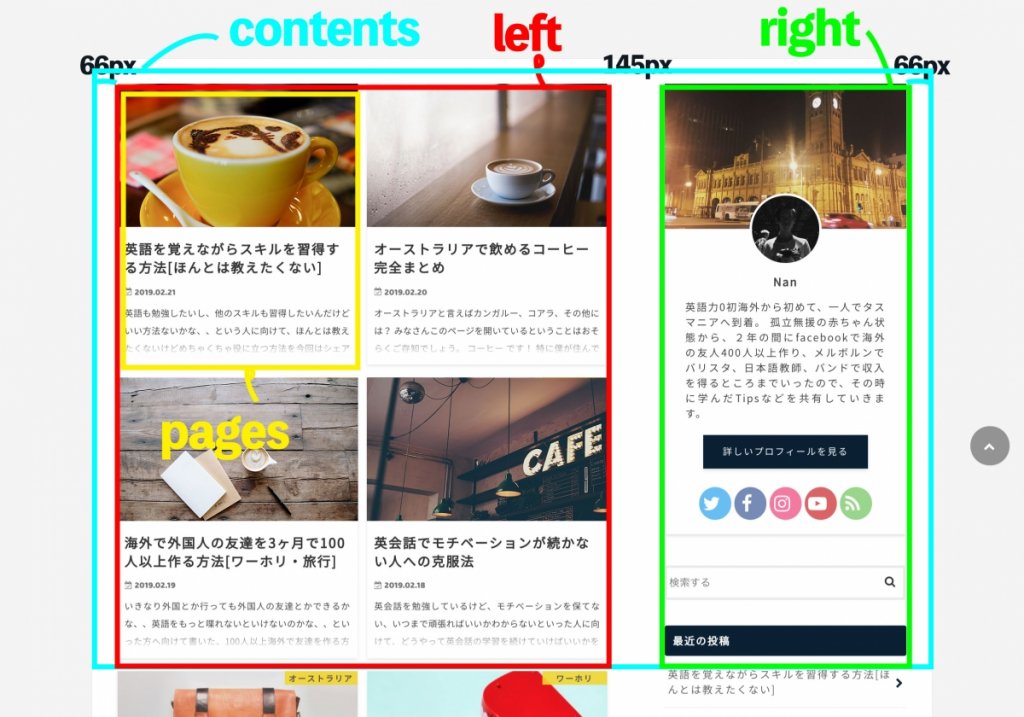
4. コンテンツを作ろう
いよいよヘッダーの下の部分を作っていきます。


- contents
- left
- right
- pages
これらは全て僕がdivを使って名前をつけたタグです。
入れ子の状態は
contentsの中にleftとrightが入っていて、leftの中には4つのpagesがありますね。
これをHTMLで再現していこうと思います。
<div class="contents">
<div class="left">
<div class="pages"></div>
</div>
<div class="right"></div>
</div>どうでしょう上のHTMLは理解できますか?
行を揃えることをインデントというのですが、揃っているところに始まりのタグと終わりのタグがあります。
それではここから中身を入れていきたいと思います。
中身といっても今回は黄色で囲んだpagesの部分しか作りません。rightの部分は無視でokです。
なのでpagesの中には画像と見出しと文章がありますね。なので使うタグは以下の通りです。
- img src=”” alt=””
- h2
- p
これらは全部2日目にやったやつですね。絶対に覚えておきましょう。
上のタグを使ってpagesの中にhtmlを書くと以下のようになります。
<div class="contents">
<div class="left">
<div class="pages">
<img src="" alt="画像の説明が入ります。">
<h2>タイトル</h2>
<p>pagesの文章がここに入ります。適当にいれてみてください。</p>
</div>
</div>
<div class="right"></div>
</div>はい以上で完成です。
5. headerとcontentsをbodyにいれてみる
今headerとcontentsを作ったのでそれぞれをbodyに組み込んでみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト名</title>
</head>
<body>
</body>
</html>↑これがbodyです。
<header>
<div class="headerBar">
<div class="headerIn">
<h1>Web Company Work</h1>
<nav>
<ul>
<li><a href="">ABOUT</a></li>
<li><a href="">WORKS</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</nav>
</div>
</div>
</header>↑これがheaderです。
<div class="contents">
<div class="left">
<div class="pages">
<img src="" alt="画像の説明が入ります。">
<h2>タイトル</h2>
<p>pagesの文章がここに入ります。適当にいれてみてください。</p>
</div>
</div>
<div class="right"></div>
</div>↑これがcontentsです。
これを全部組み合わせるとこうなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイト名</title>
</head>
<body>
<header>
<div class="headerBar">
<div class="headerIn">
<h1>Web Company Work</h1>
<nav>
<ul>
<li><a href="">ABOUT</a></li>
<li><a href="">WORKS</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</nav>
</div>
</div>
</header>
<div class="contents">
<div class="left">
<div class="pages">
<img src="" alt="画像の説明が入ります。">
<h2>タイトル</h2>
<p>pagesの文章がここに入ります。適当にいれてみてください。</p>
</div>
</div>
<div class="right"></div>
</div>
</body>
</html>どうでしたでしょうか。ここまできたらちょっとwebデザイナーっぽくありませんか?
headerのあたりとかはまだ難しいと思いますが、今は気楽まぁこんなもんなんだなと思っていてください。そんなに深く悩むことはありません。
まとめ
今回学んだHTMLの書き方は実際によく使うやり方ですね。
「なんでheaderだけじゃなくてheaderInとかいるんだ!」って思うかもしれませんが、後々わかります。
今回初めてウェブサイトを作った人は「?」がいっぱいかもしれませんが、とりあえず最初はそういうもんだと思って深く考えないでください。
コードをみたときにどっちが入れ子になっていて、このタグがこういう意味でというのを理解できていれば問題ありません。
それではお疲れ様でした!この講座でウェブ制作の3分の2は終わったも同然です。






![[フリーランサー]クライアントへの提案メッセージの書き方[高単価ゲット]](https://eigotrip.com/wp/wp-content/uploads/2020/03/joanna-kosinska-oYrqISvCMLI-unsplash-485x300.jpg)
![これからWebデザイナーを目指す人に知っておいて欲しいこと。[将来性について]](https://eigotrip.com/wp/wp-content/uploads/2020/03/tomasz-frankowski-kBUfvkbFIoE-unsplash-485x300.jpg)










コメントを残す